Contrôler un ruban LED - IOT
Introduction
Ce tuto est la suite de celui-ci : https://fablab21.fr/tutos/controler-un-ruban-led-arduino/
Nous aurons besoin de connaître les bases d’Arduino IOT, celles-ci sont expliquées ici : https://fablab21.fr/tutos/les-bases-arduino-iot/
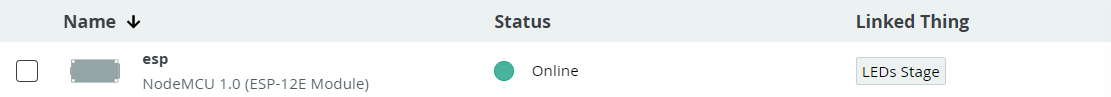
Pour commencer, nous allons ajouter notre esp8266 à la liste des « devices » et le connecter au réseau wifi
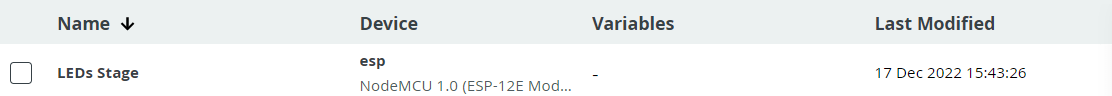
Ensuite nous allons créer un « thing », que nous associerons à notre « device ».


Configuration IOT
Variables
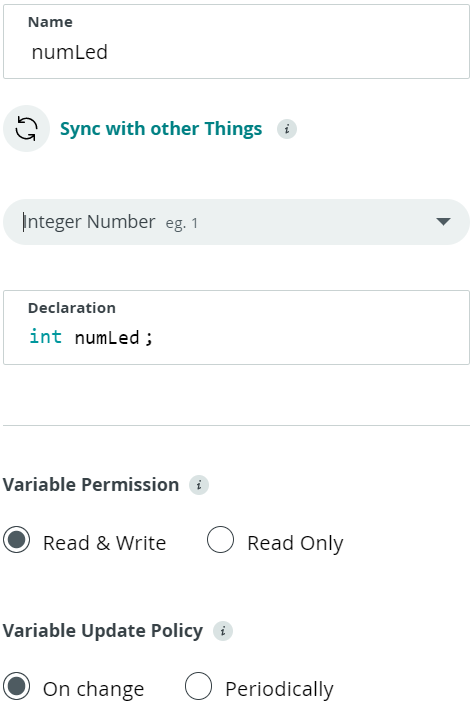
Nous aurons besoin de trois variables pour notre « thing » :
- color de type « CloudColor », pour la couleur choisie
- numLed de type « int », pour le numéro de la LED
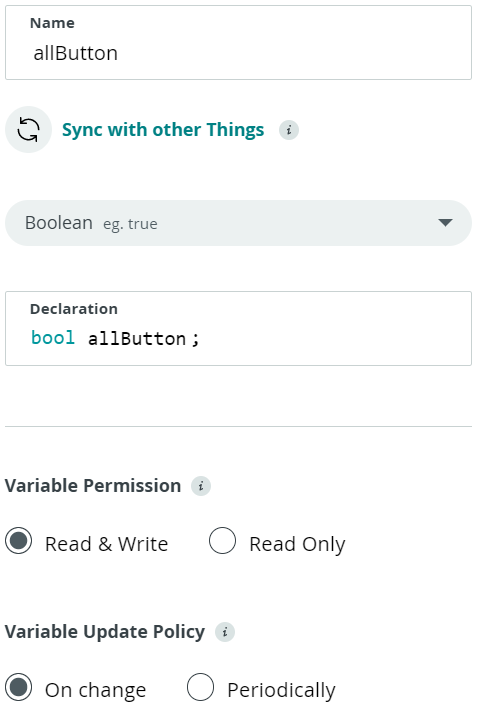
- allButton de type « bool », pour la position du bouton



Dashboard
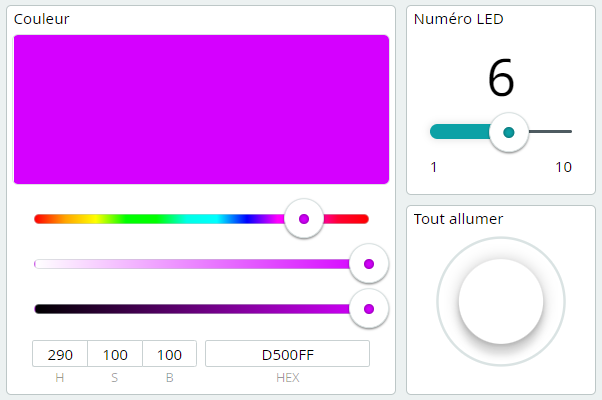
Nous allons créer trois widgets :
- un « Push Button » lié à allButton
- un « Slider » lié à numLed, et allant de 1 à 10 (le numéro des LEDs)
- un « Color » lié à color

Code Arduino
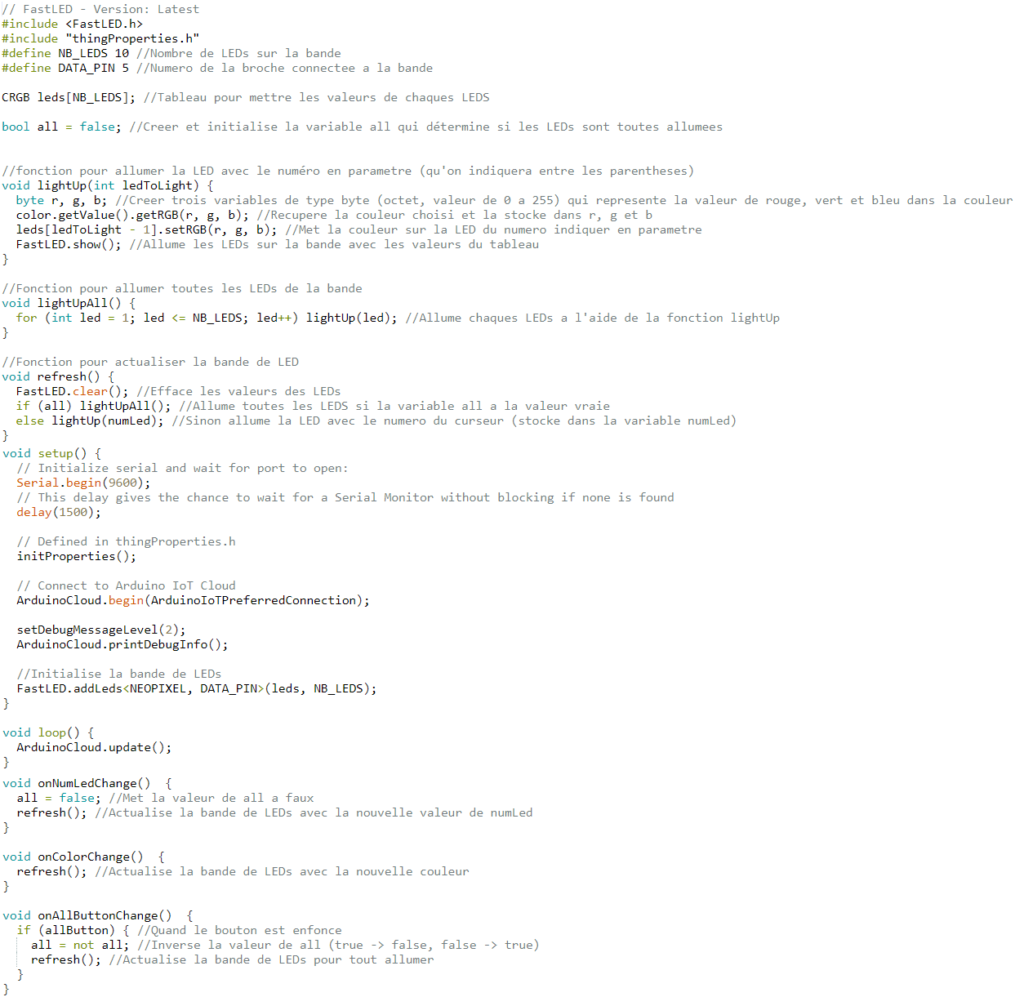
Importons maintenant le code que nous avons fait dans le tuto précédent.
Commençons par les fonctions qui ne subiront aucun changements :
- refresh
- lightUpAll
- onAllButtonChange
- onNumLedChange
La structure des fonctions onAllButtonChange et onNumLedChange ont déjà été crées lorsque nous avons ajoutés un bouton et un curseur au dashboard, il faudra donc seulement importer le contenu des fonctions.
Passons maintenant à la fonction lightUp, sa structure reste identique mais son contenu va quelque peu différer. Plutôt que d’allumer la LED avec la couleur indiqué au début le code, nous allons récupérer la couleur choisie sur la palette. Pour cela nous allons utiliser la quantité de rouge, vert et bleu (RGB) de la couleur. Cependant, la palette utilise un autre système de couleur (HSB), alors nous allons commencer par convertir la couleur en RGB :
Puis nous allons mettre la couleur correspondant à ces valeurs dans le tableau à l’aide de la fonction setRGB :

Maintenant occupons-nous du contenu de la fonction onColorChange, nous voulons actualiser les LEDs lorsque la couleur change, alors utilisons simplement la fonction refresh que nous avons déjà créée :

Dans le code du tuto précédent la fonction loop contenait le code pour détecter un changement d’état du bouton ou du potentiomètre, hors sur l’IOT ceci est fais automatiquement, nous pouvons donc effacer le contenu de loop (sauf « ArduinoCloud.update(); ») :

Dans la fonction setup, on ajoutera l’initialisation de la bande de LEDs :
Enfin nous n’aurons plus besoin de la constante du numéro de la broche du bouton, celui-ci étant maintenant virtuel.
Egalement, nous n’aurons plus besoin des variables numLed et allButton, celles-ci ayant été créées dans l’IOT (et sont codées dans « thingProperties.h »).
Attention : Arduino IOT n’utilise pas le GPIO mais directement le numéro de la broche, ici on utilisera donc 5 pour la broche 5 et non plus 14.
Le début du code ressemble donc à ceci :

Et le code complet :