Capteur de température et humidité avec XOD
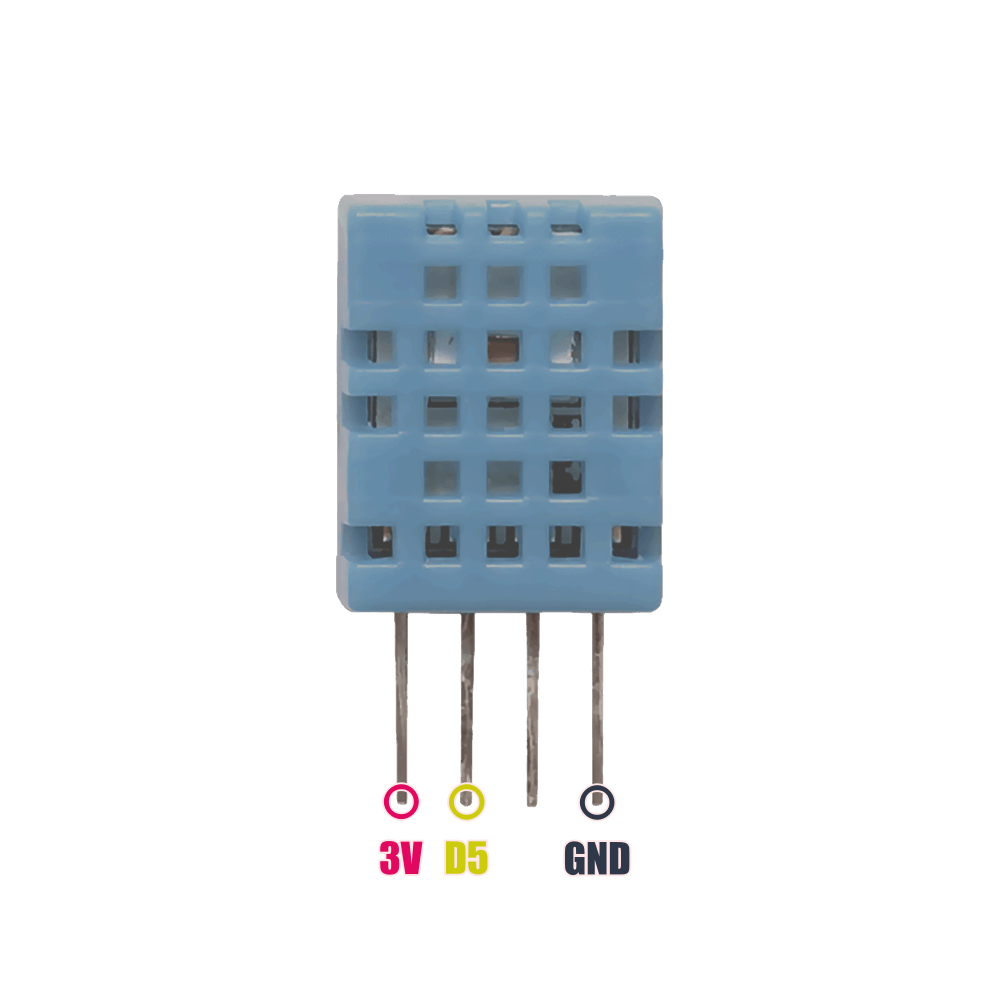
Le capteur DHT11
Branchements
Le DHT11 possède 4 broches :
- 3V : le +
- G14 : les données
- n’est pas utilisé
- GND : le –
Nous allons connecter les 3 broches à l’ESP32 avec des câbles et une platine :


Programmation
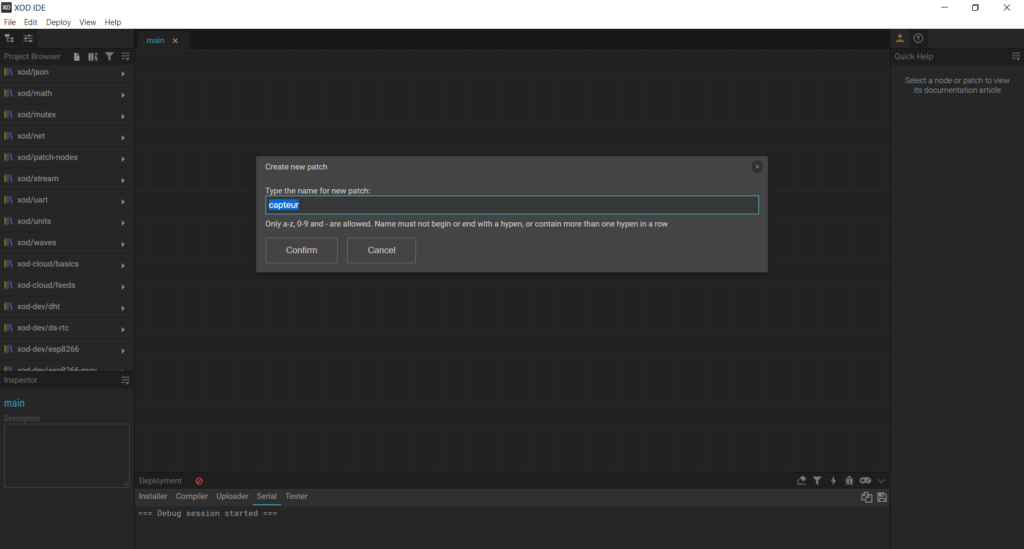
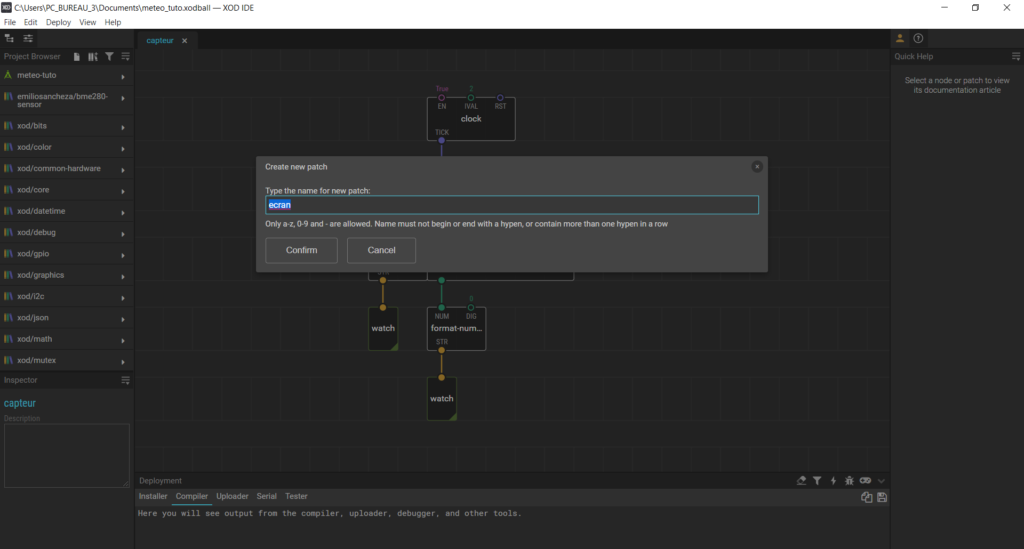
Après avoir supprimé le bloc à l’écran (bouton suppr), commençons par créer un nouveau bloc pour le capteur :


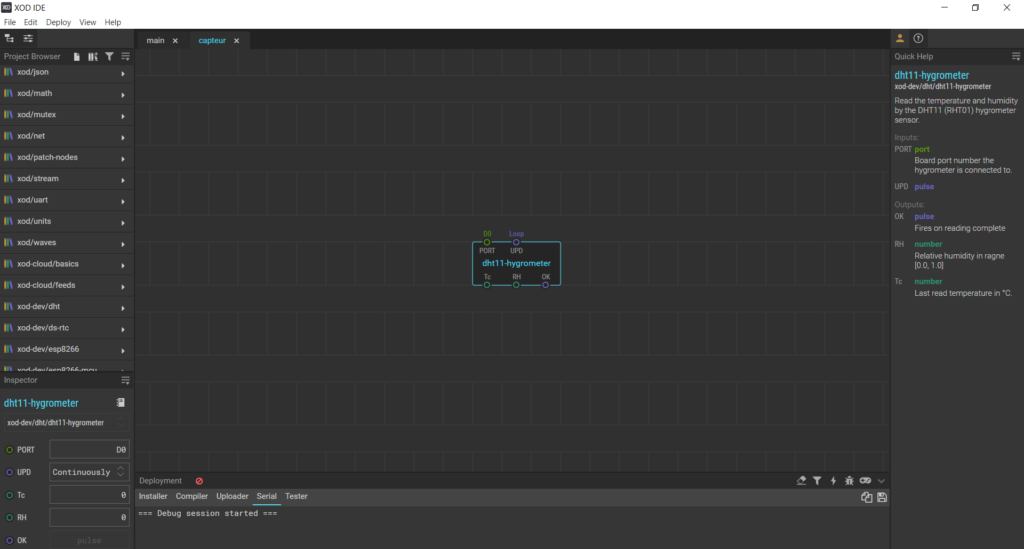
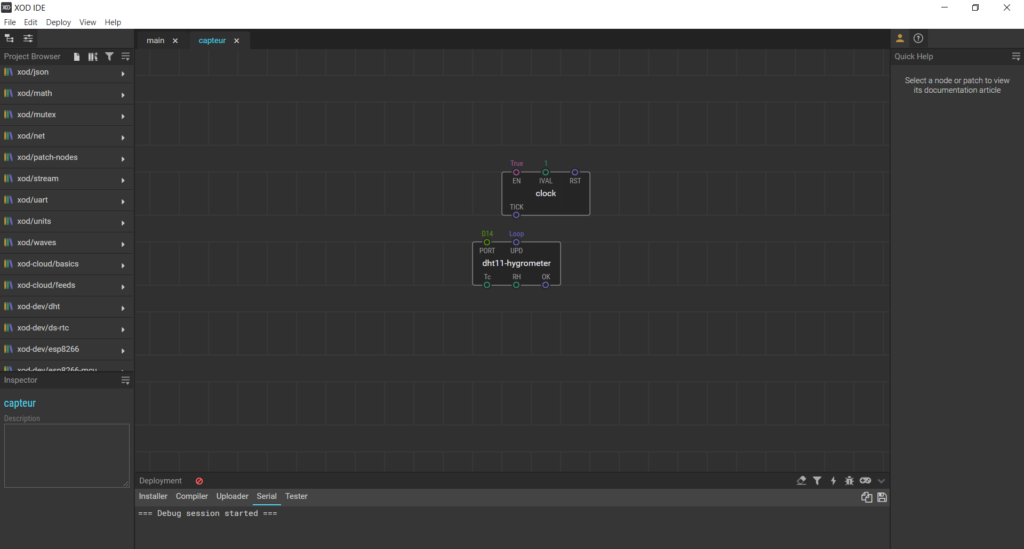
Ensuite, en faisant un double-clic au centre, ajoutons un bloc dht11-hygrometer :

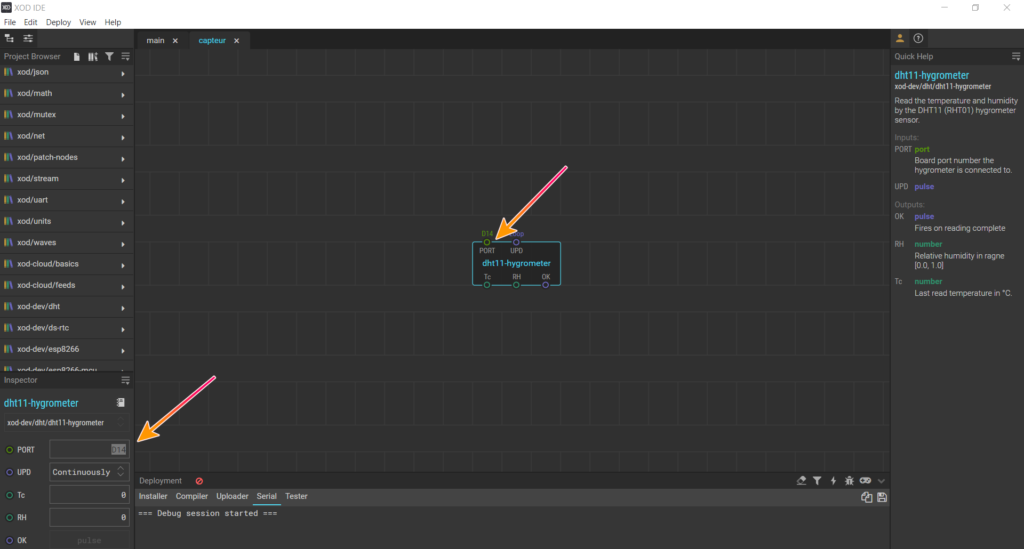
Ensuite paramétrons le port sur 14, comme vu dans les branchements :

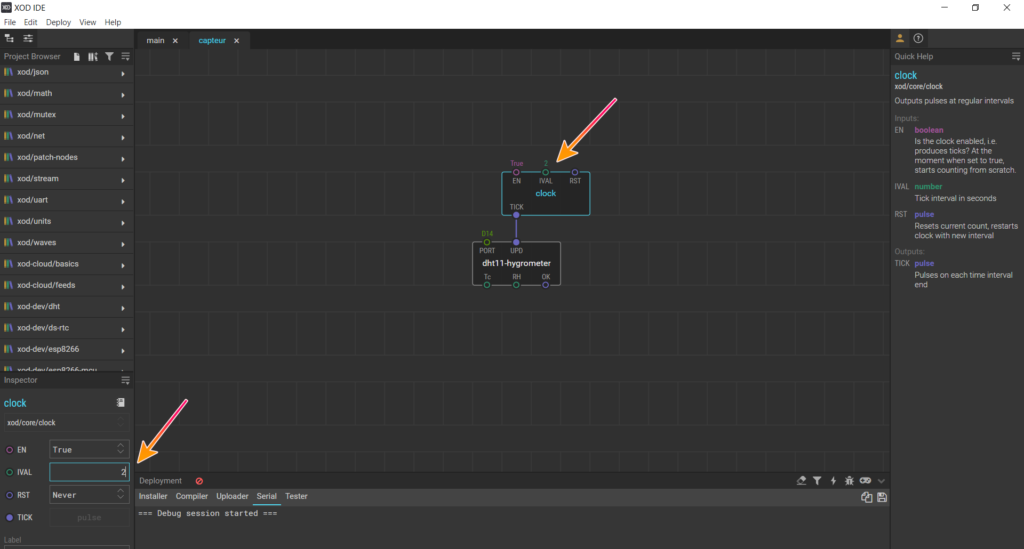
Ajoutons une horloge pour qui servira à régler la fréquence de mesure du capteur :

Relions l’horloge au dht11 et paramétrons la fréquence sur 2 secondes :

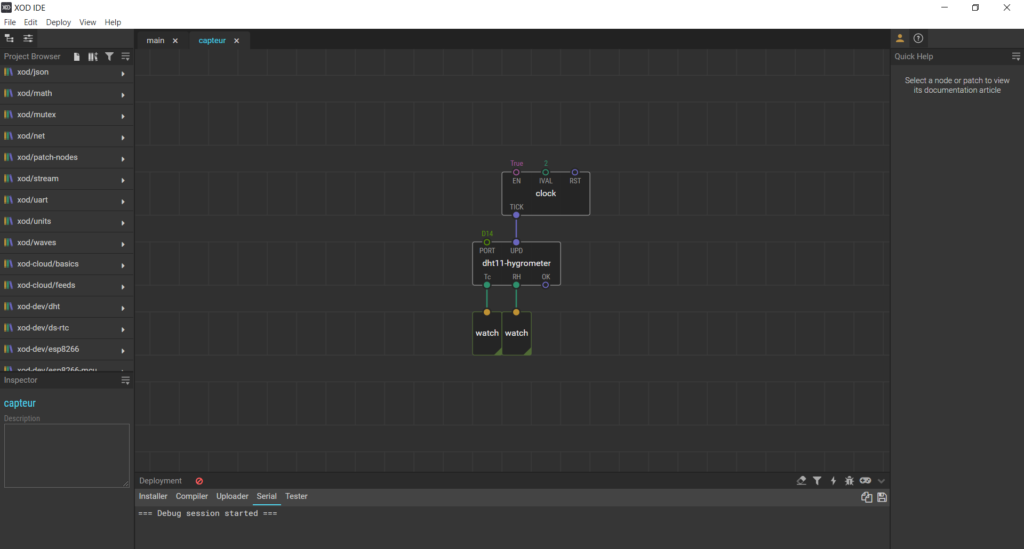
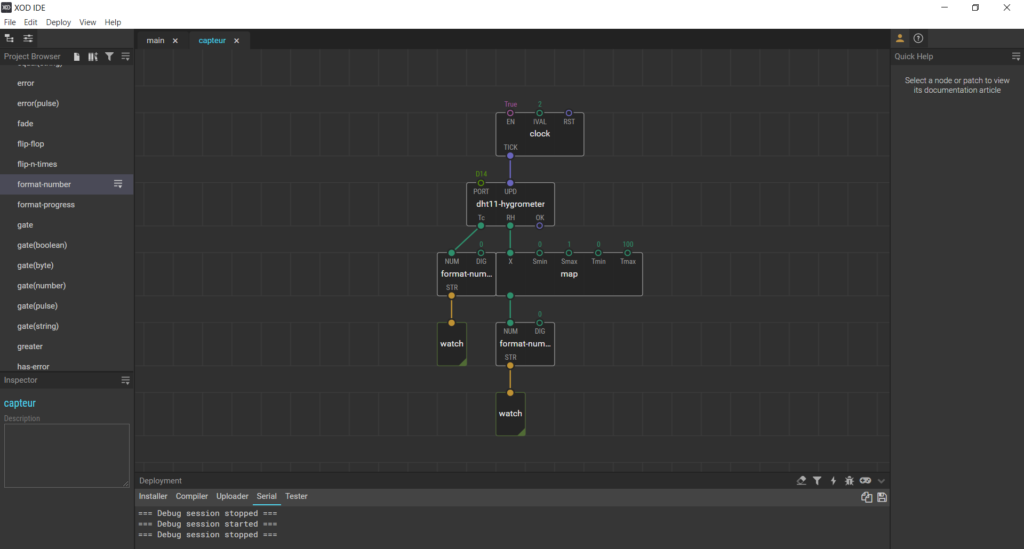
Ajoutons des blocs de visualisation (watch) sur la température et l’humidité :

Maintenant téléversons le programme dans l’ESP (CTRL + U, ou icone insecte en bas à droite).
Dans le menu, choisir DOIT ESP32 DEVKIT V1, et cocher la case Debug after upload :

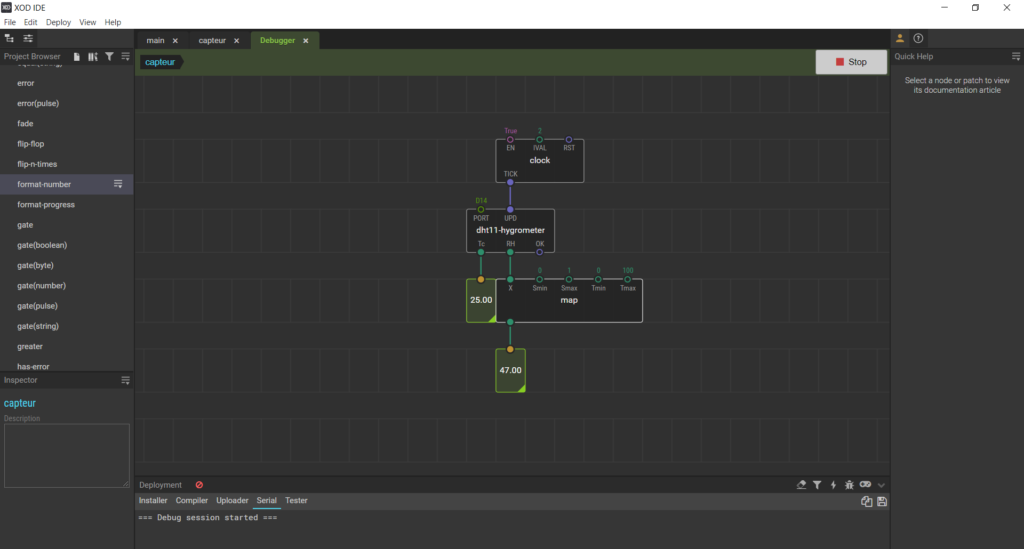
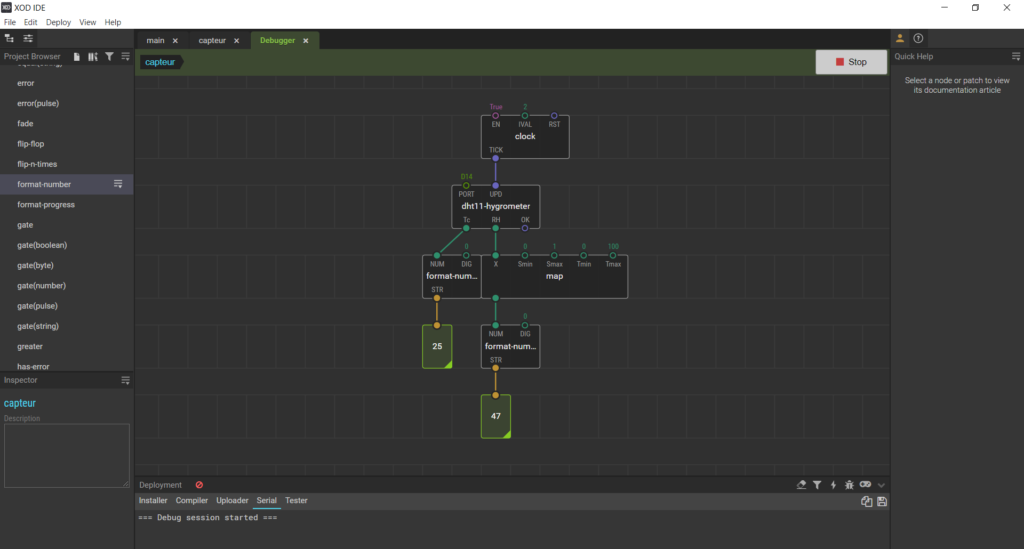
Nous pouvons désormais voir la température et l’humidité en temps réel :

Nous remarquerons que la valeur de l’humidité est entre 0 et 1, nous préfèrerons une valeur en pourcent.
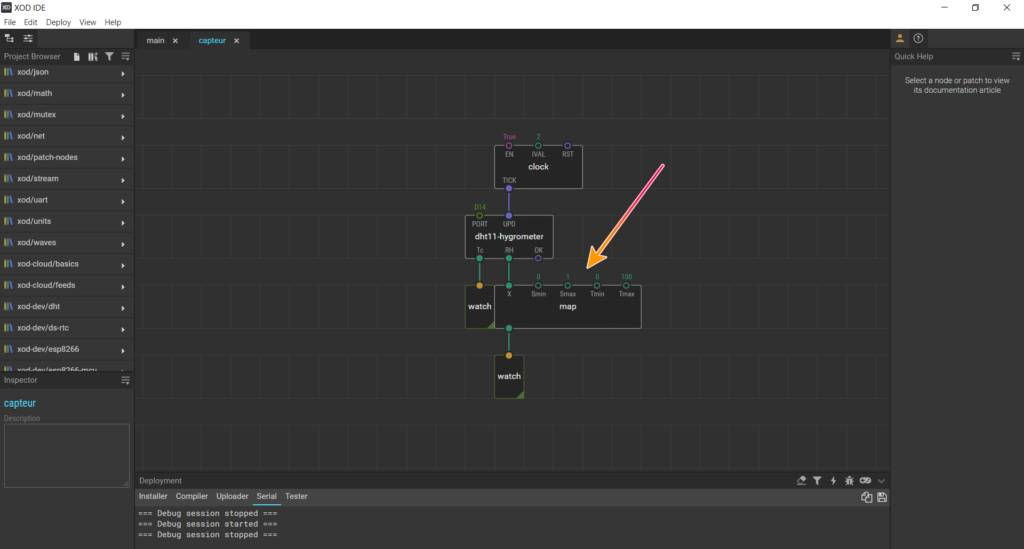
Pour cela nous utiliserons le bloc map, en mettant les valeur 0,1 et 0,100 :

Après un nouveau téléversement, la valeur est bien en pourcentage maintenant :

Nous allons maintenant enlever la virgule des valeurs pour ne garder que des nombres entiers.
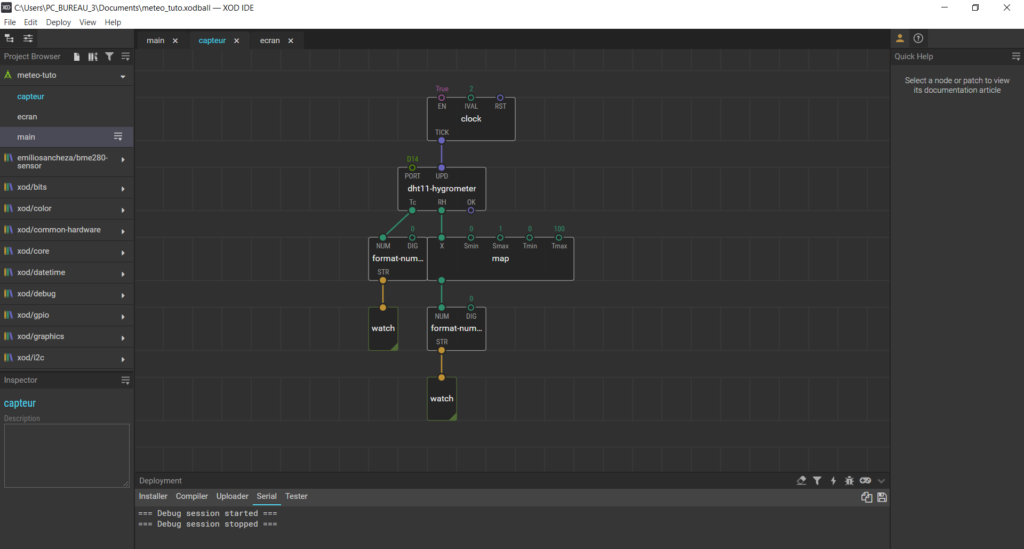
Pour ce faire nous utiliserons le bloc format-number, avec la valeur 0 pour le nombre de chiffres après la virgule :

Après un nouveau téléversement, nous avons bien le résultat désiré :

L'écran LCD
Branchements
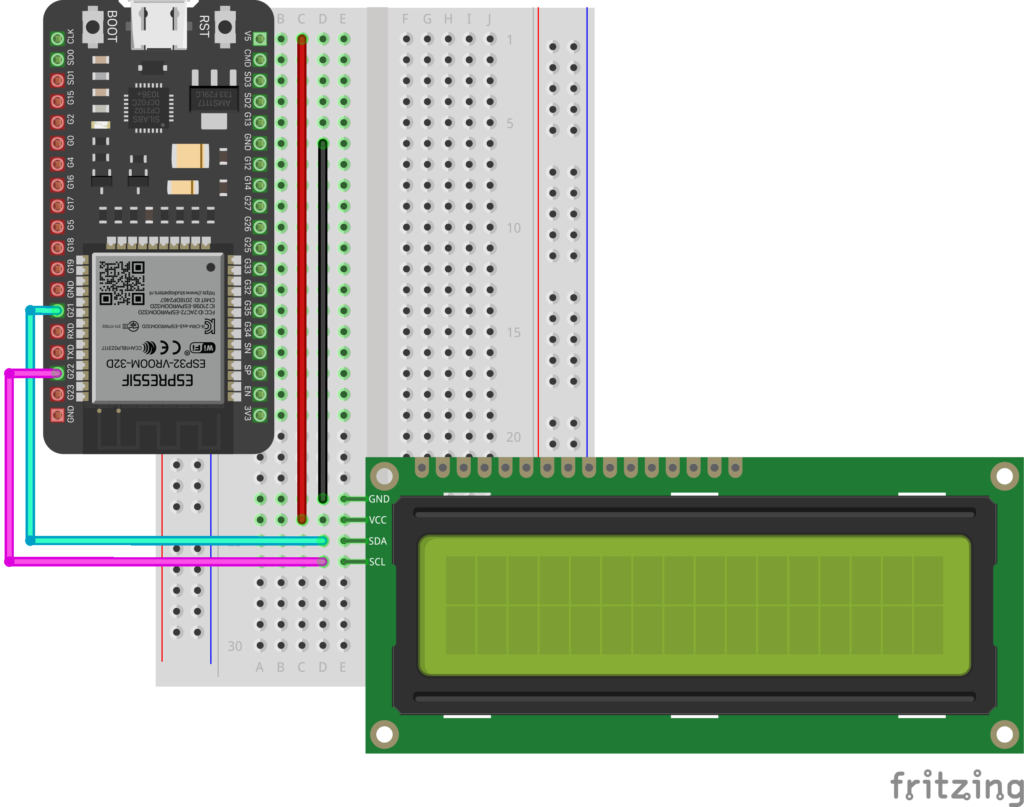
L’écran LCD possède 4 broches :
- GND -> GND (le +)
- VCC -> VU (le -)
- SDA -> D21 (les données)
- SCL -> D22 (les données)

Programmation
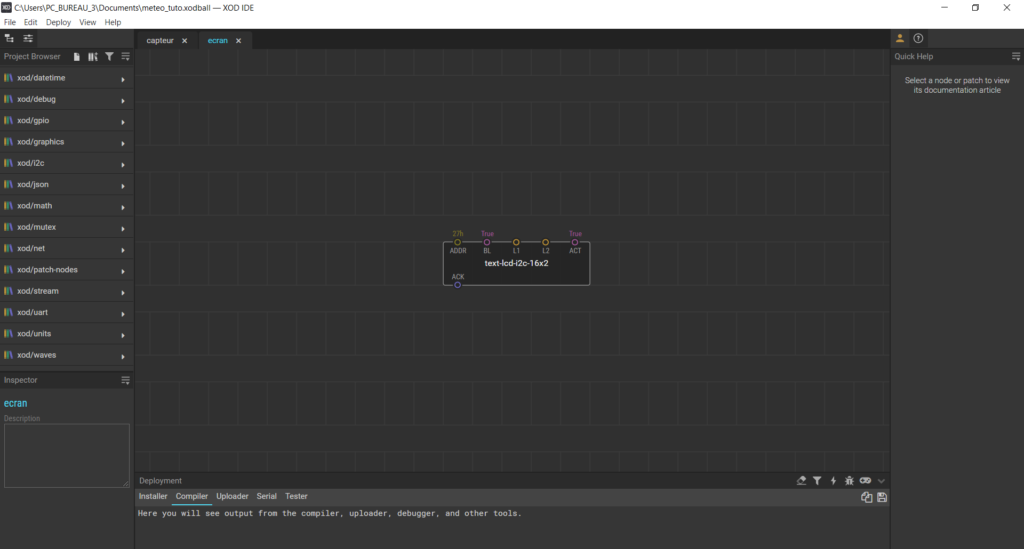
Commençons par créer un bloc pour l’écran (CTRL +N) :

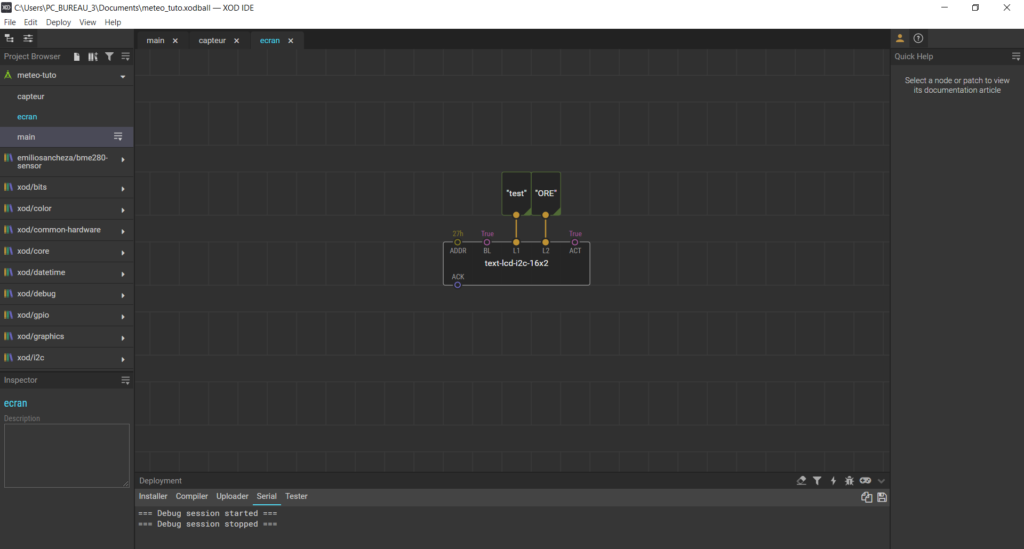
Puis ajoutons le bloc text-lcd-i2c-16×2 :

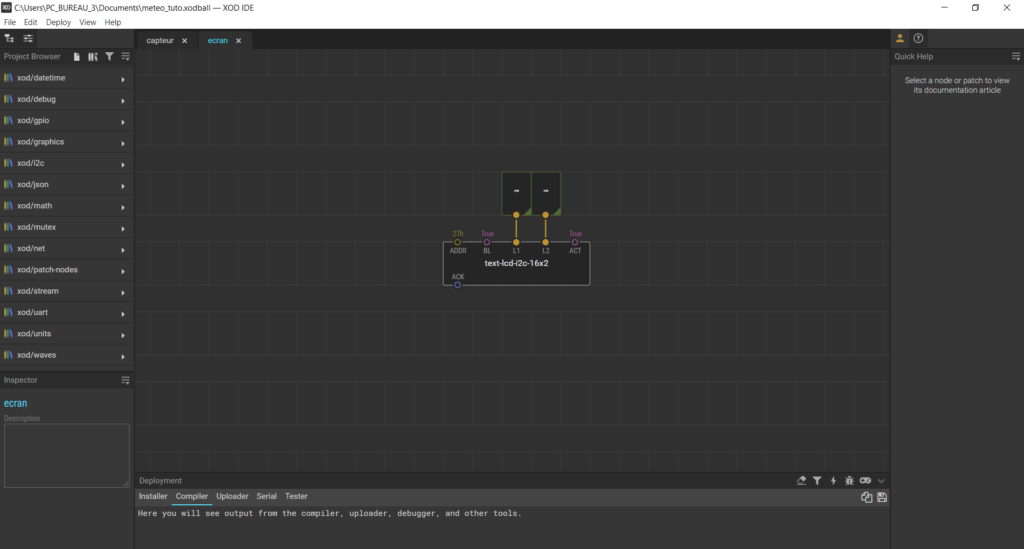
Ensuite ajoutons deux blocs de texte (tweak-string-16), que nous relierons aux deux lignes de l’écran :

Enfin, téléversons le programme sur l’ESP, en oubliant pas de cocher la case Debug after upload.
Nous pouvons maintenant changer le texte en direct sur l’écran :

Capteur et écran
Branchements
Nous allons reprendre les branchements du DHT11 et de l’écran LCD, et les brancher en même temps à l’ESP32 :

Programmation
Rendons-nous dans l’onglet capteur :

Remplaçons les blocs watch par des sorties output-string :

Et renommons-les Temperature et Humidite :

Allons maintenant dans l’onglet ecran :

Et remplaçons les blocs textes par des entrées input-string :

Puis renommons-les Temperature et Humidite :

Ensuite allons dans l’onglet main :

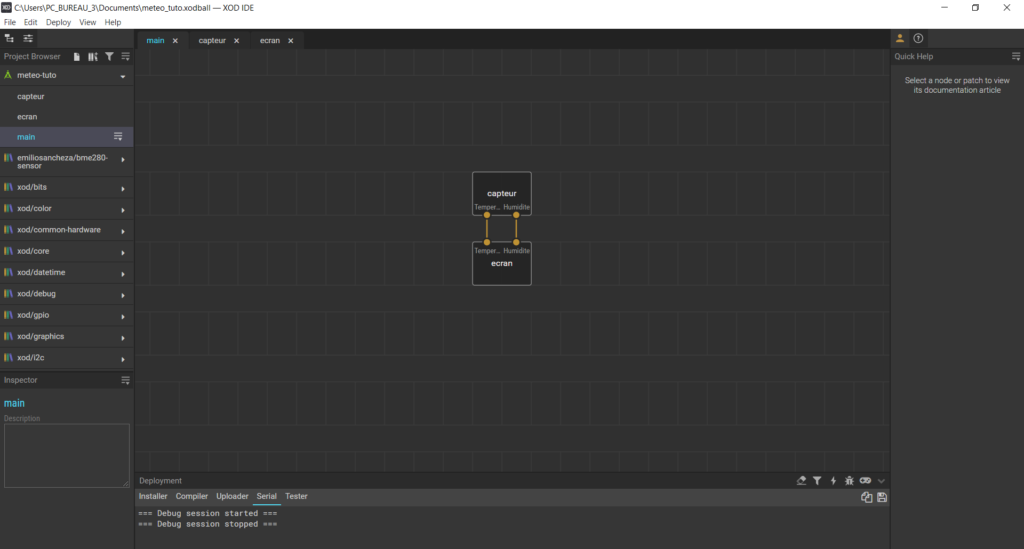
Et ajoutons les blocs capteur et ecran :

Puis relions-les :

Après téléversement, nous avons la température et l’humidité en temps réel sur l’écran.
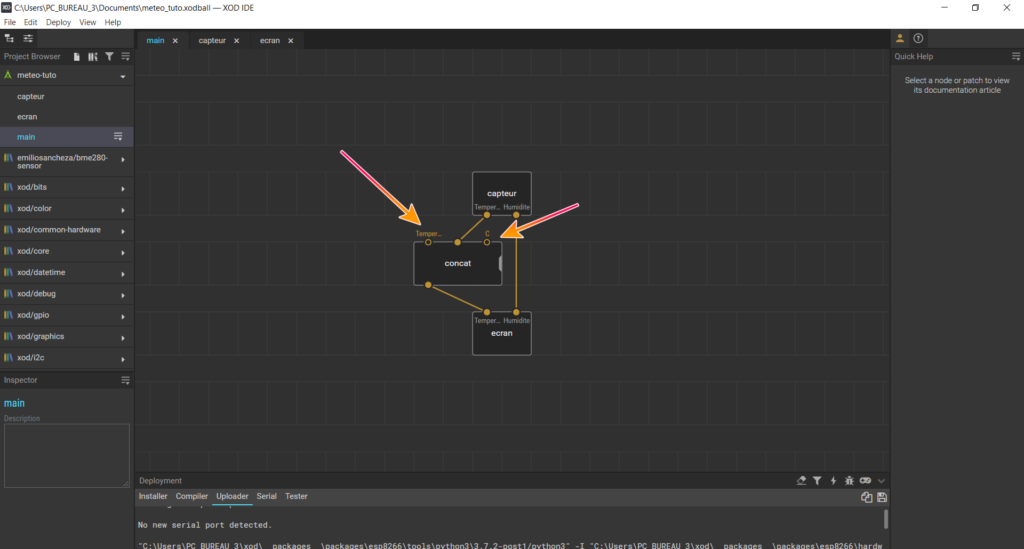
Nous allons maintenant mettre en forme les valeurs sur l’écran, commençons par ajouter « Température: » avant la valeur et « C » après à l’aide du bloc concat :

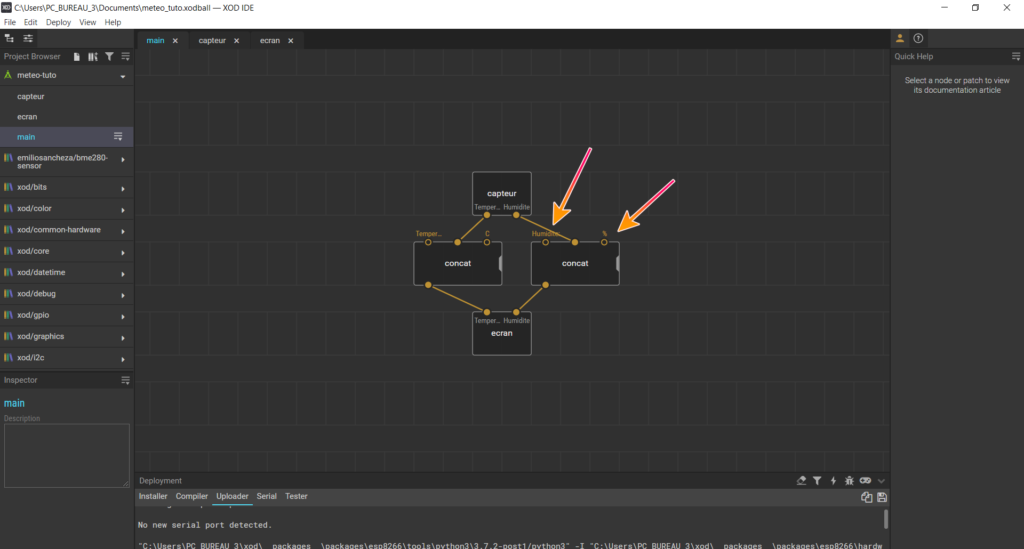
Et de même pour l’humidité, ajoutons sur l’écran Humidite et % :

Il ne reste plus qu’à téléverser et nous aurons terminé !