Contrôler un ruban LED
Allumer une LED de la couleur choisie
Introduction
Nous allons apprendre à allumer une LED en choisissant sa position sur le ruban et sa couleur. Nous aurons besoin d’un microcontrôleur, d’un ruban de LEDs multicolores et de câbles.
Branchement du ruban LED
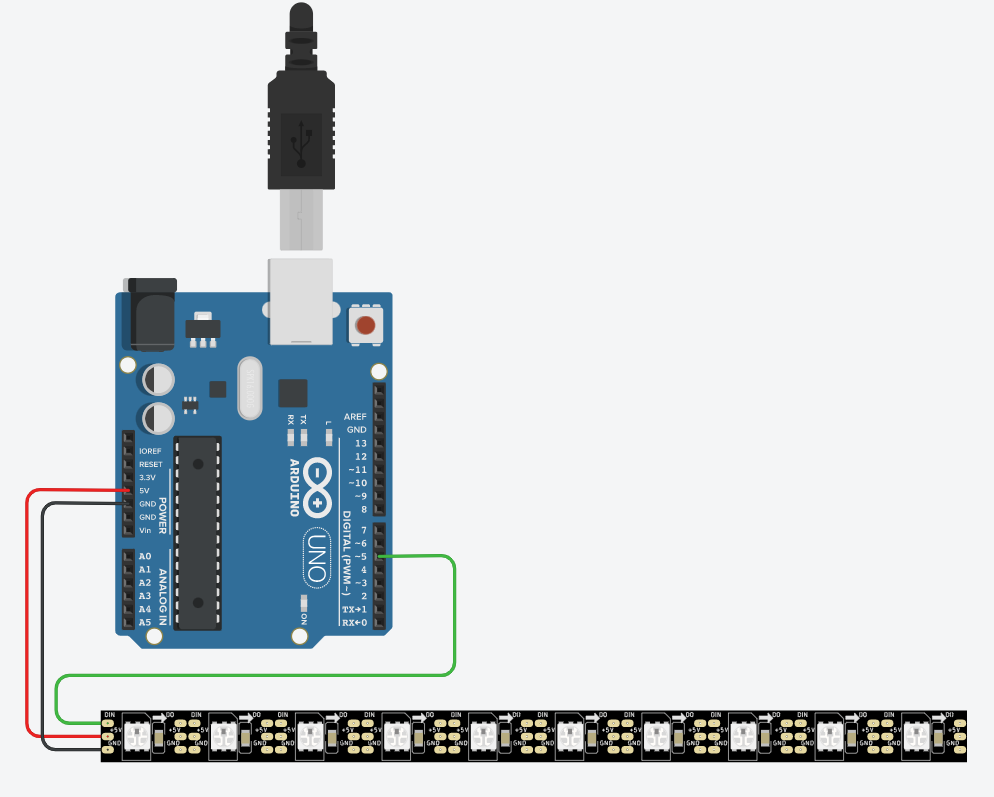
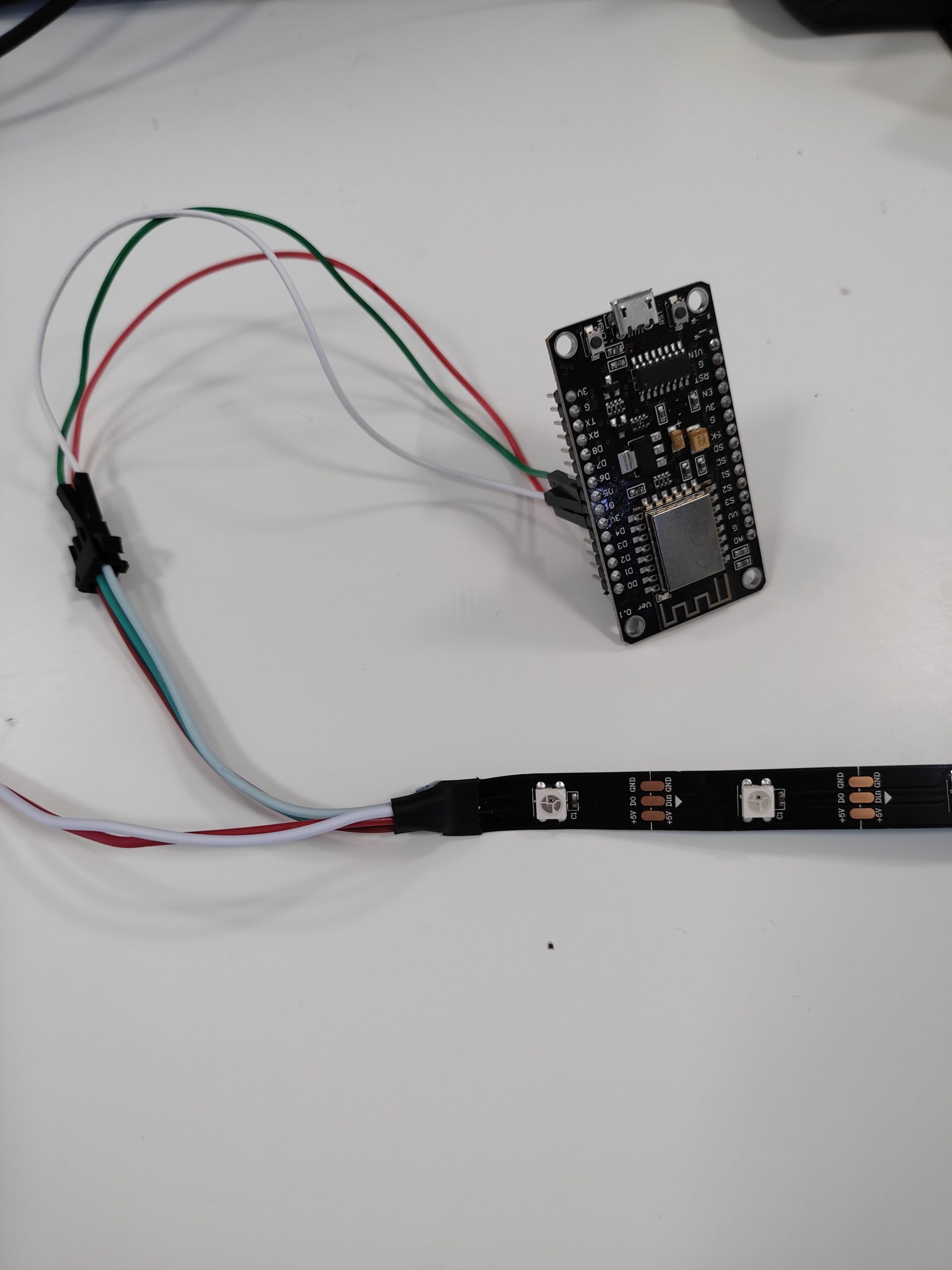
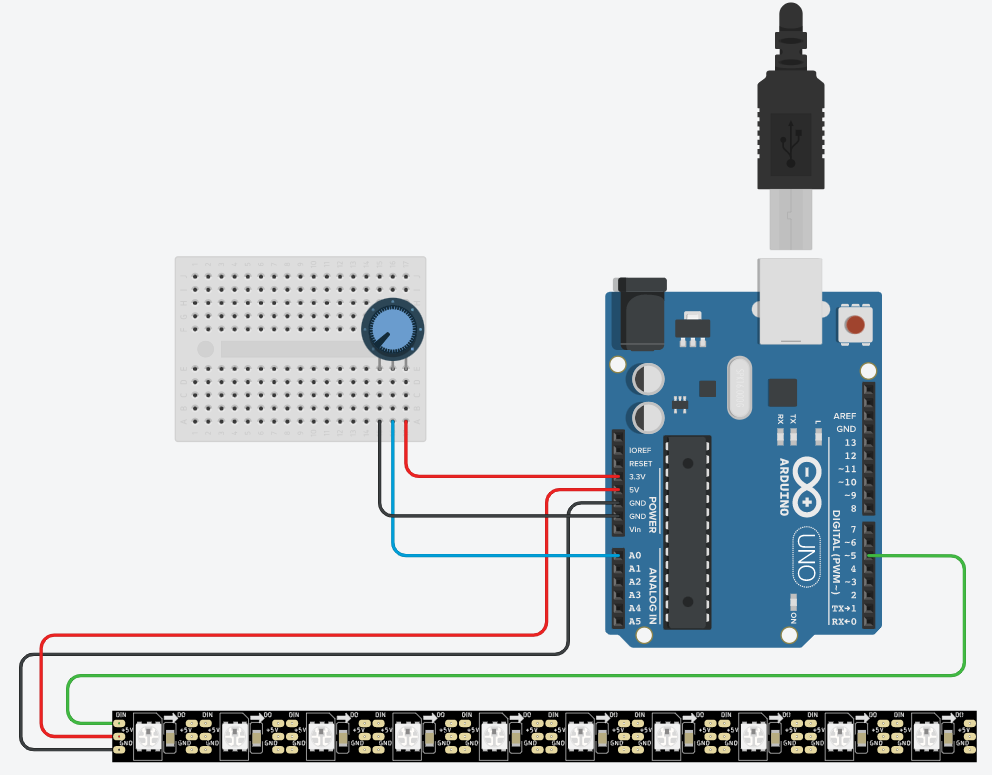
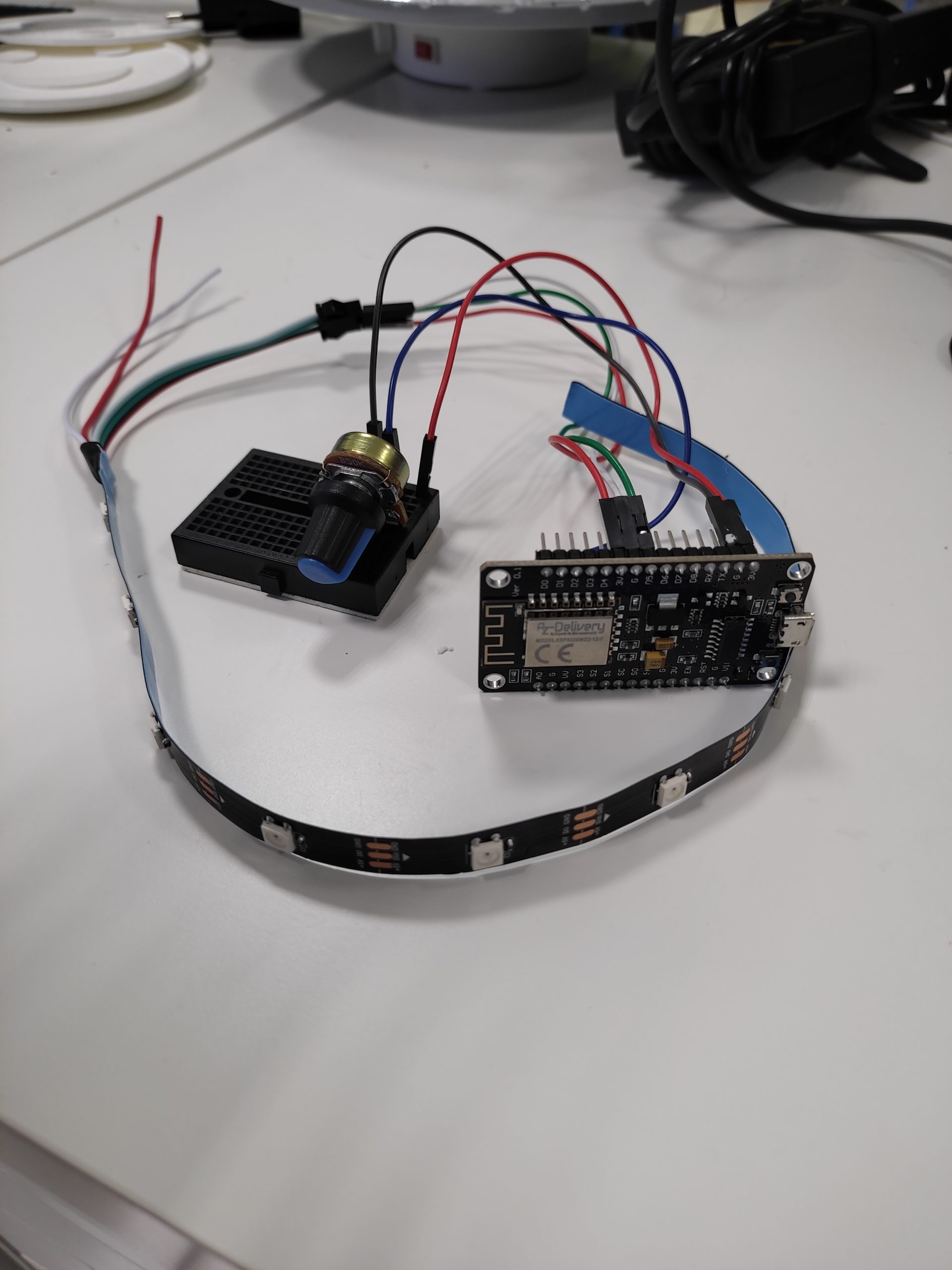
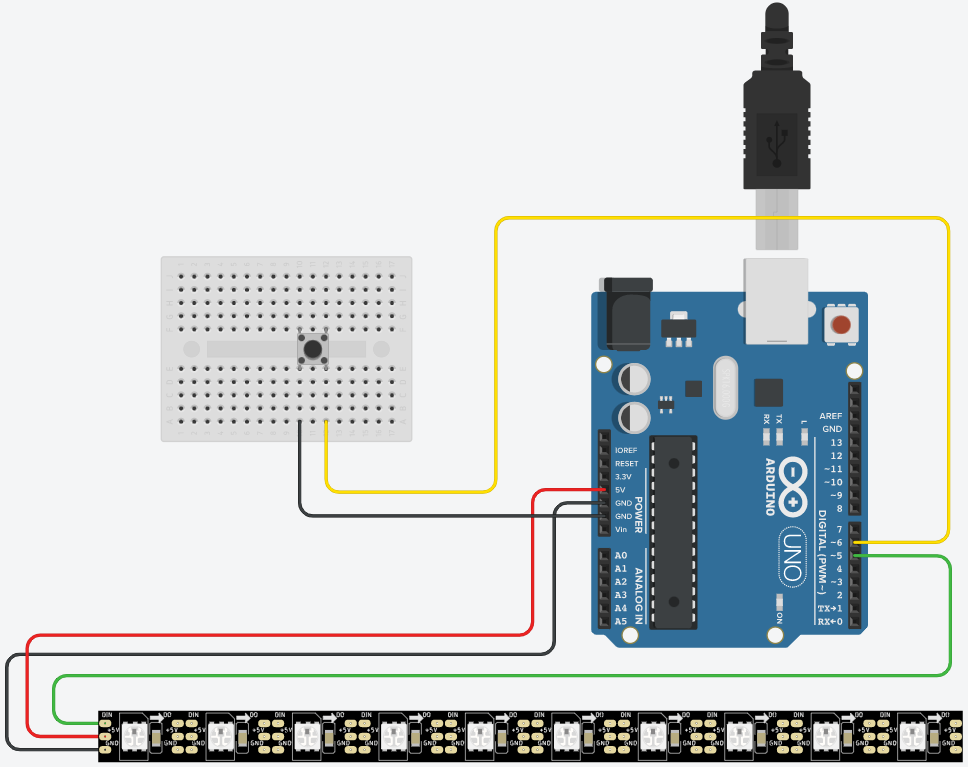
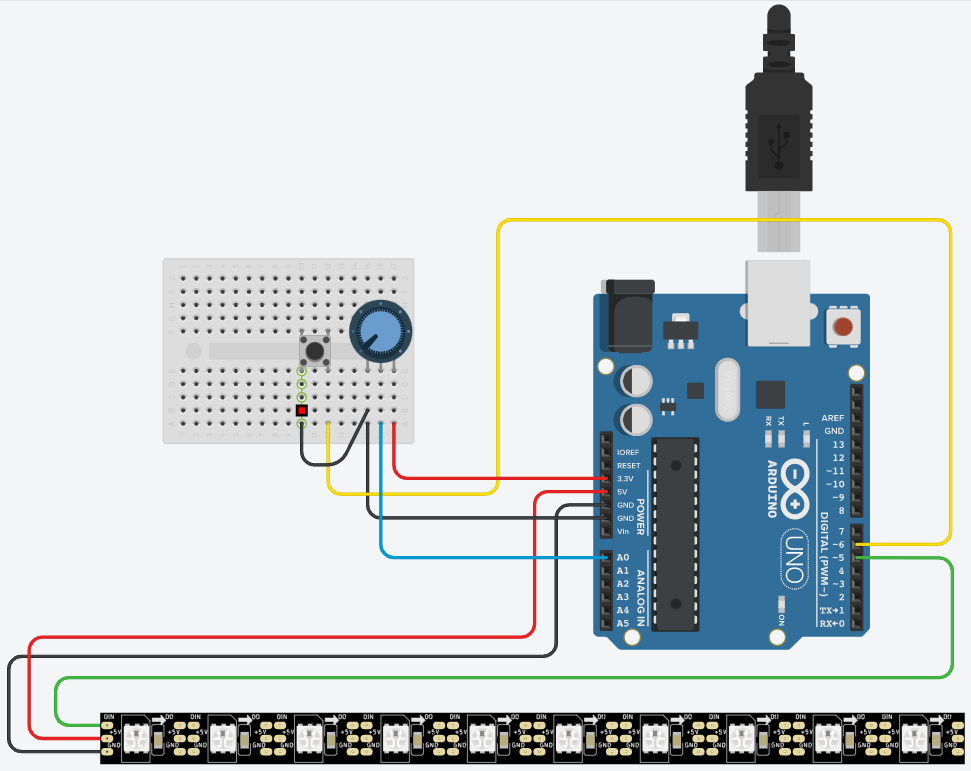
Il y a trois câbles à brancher sur le microcontrôleur : GND, +5V et Din.
GND, +5V servent à alimenter le ruban, Din sert à contrôler les LEDs.
On branchera donc GND sur G, +5V sur 3V (3 volts suffisent pour alimenter les LEDs), et Din sur une broche data, ici D5.
ATTENTION : les cables ne sont pas dans le même ordre sur le schéma


Code Arduino
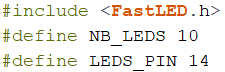
Pour contrôler le ruban LED nous utiliserons la bibliothèque FastLED :
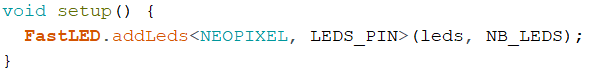
Il faudra initialiser notre ruban LED dans setup(), avec la fonction FastLED.addLeds :

Pour initialiser le ruban nous aurons besoin de son nombre de LEDs et de la broche sur laquelle il est branché :

Ainsi qu’un tableau où enregistrer la couleur de chaque LEDs :
Un tableau se déclare avec des crochets, et sa taille indiquée entre les crochets.
Par exemple, « int exemple[3] » est un tableau de 3 entiers nommé exemple.
Ici on déclare un tableau nommé « leds » de longueur égale au nombre de LEDs, et contenant des couleurs (CRGB).
Nous allons maintenant allumer la première LED du ruban de la couleur choisie.
Commençons par choisir la couleur avec laquelle nous allumerons la LED, la liste se trouve ici : http://fastled.io/docs/3.1/struct_c_r_g_b.html
Définissons la couleur au début du code :
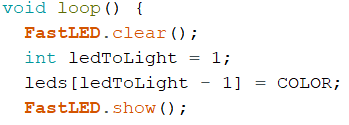
Maintenant passons à la fonction loop() :

- La fonction FastLED.clear() permet d’effacer toutes les valeurs du tableau contenant les couleur des LEDs.
- ledToLight est le numéro de la LED à allumer.
- leds[ledToLight – 1] est l’emplacement du tableau correspondant au numéro de la LED, on soustrait 1 car le tableau commence à 0.
- La fonction FastLED.show() permet d’allumer les LEDs avec les valeurs du tableau.
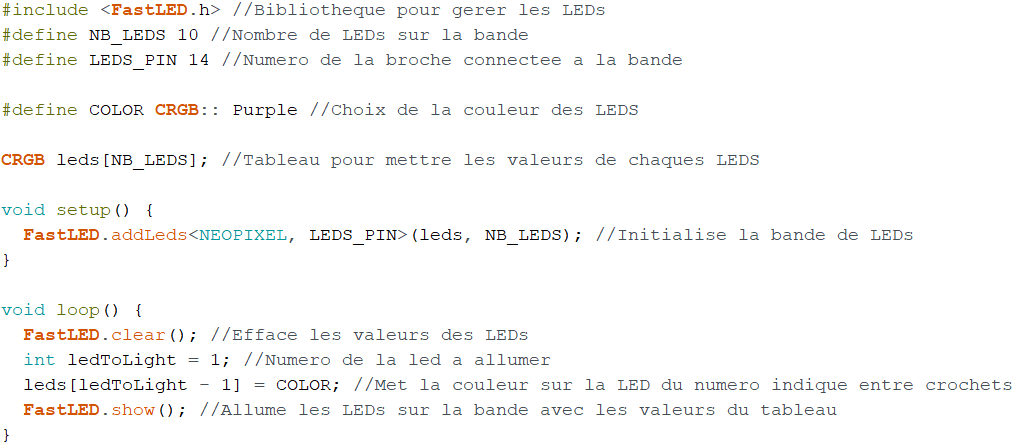
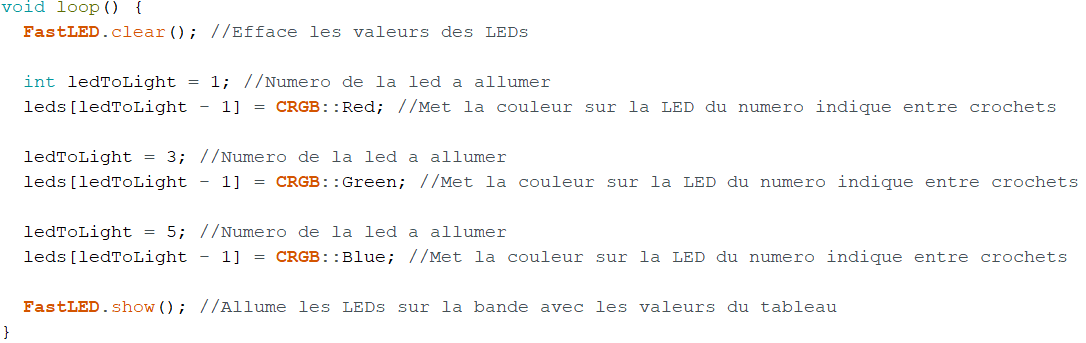
Le code complet ressemble donc à ceci :

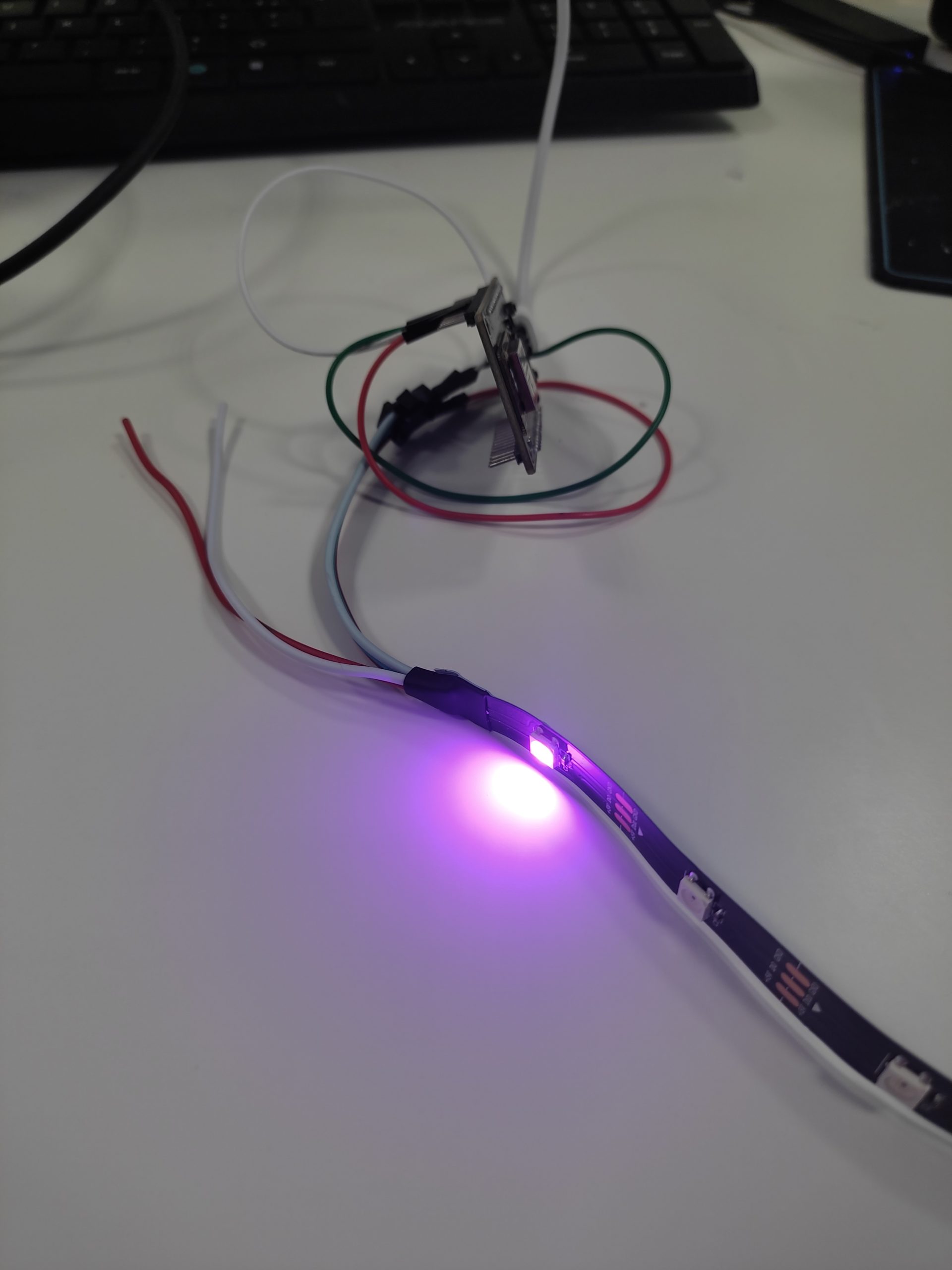
Après téléversement, la première LED du ruban s’illuminera de la couleur choisie :

Pour changer la LED à allumer il suffit de changer la valeur de ledToLight dans le code, de même pour la couleur.
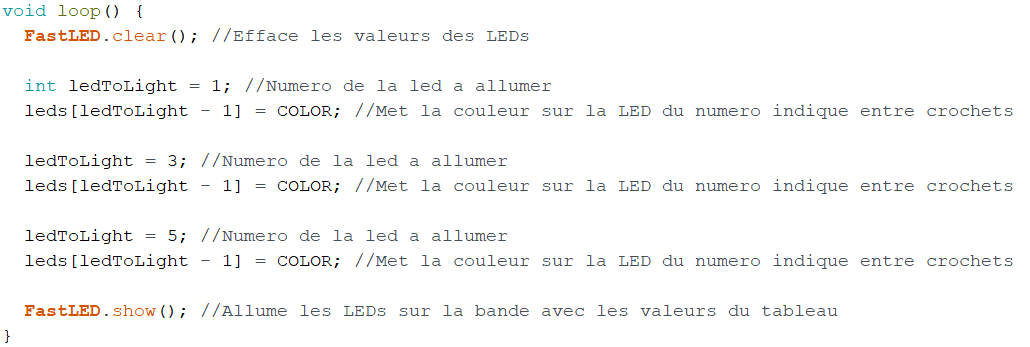
Par exemple :
On peut aussi allumer plusieurs LEDs en même temps en mettant la couleur désirée dans l’emplacement correspondant du tableau :

Et même de couleurs différentes :

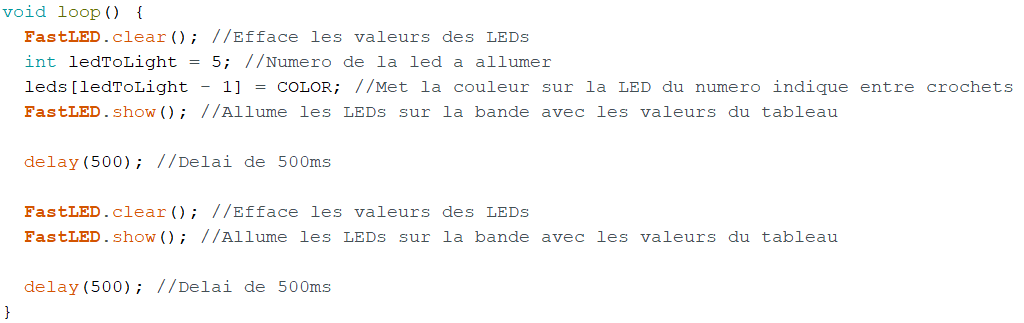
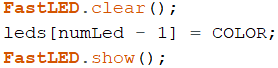
On pourra également faire clignoter la LED en l’éteignant avec les fonctions FastLED.clear() et FastLED.show(), et en ajoutant des délais :

Contrôler les LEDs avec un potentiomètre
Introduction
Nous allons apprendre à contrôler le numéro de la LED à allumer avec un potentiomètre. Nous aurons besoin d’un potentiomètre et d’une platine, en plus du matériel précèdent.
Branchement du potentiomètre
Le potentiomètre possède trois broches, de gauche à droite : GND, OUTPUT et VCC.
A l’aide d’une platine on branchera GND sur G, OUTPUT sur A0 (entrée analogique), et VCC sur 3V.


Code Arduino
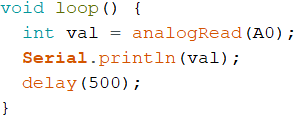
Pour lire la valeur renvoyée par le potentiomètre on utilise la fonction analogRead(A0) :
Avant d’utiliser le potentiomètre nous devons d’abord le calibrer en affichant sa valeur dans le moniteur pour récupérer sa valeur minimale et maximale :
Ne pas oublier d’initialiser le moniteur série (en utilisant Serial.begin(9600) dans la fonction setup).
Nous ajouterons un délai pour la lisibilité dans le moniteur :

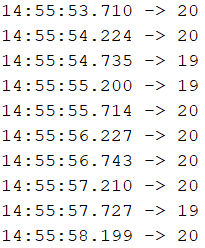
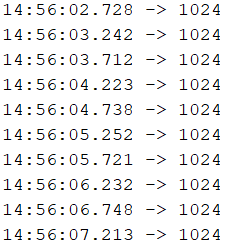
Après le téléversement nous allons récupérer les valeurs du potentiomètre dans le moniteur, en le tournant à sa position minimale et maximale :

Si la valeur minimale varie, prendre la plus grande.

Si la valeur maximale varie, prendre la plus petite.
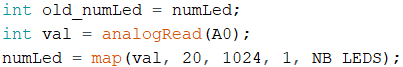
Nous allons ensuite transposer la valeur du potentiomètre sur la bonne plage de valeurs (le numéro des LEDs) avec la fonction map :
(remplacer 20 et 1024 par les valeurs récupérées précédemment)
Il ne reste plus qu’à afficher la LED comme vu auparavant :

On peut ajouter un petit délai (50ms par exemple) pour réduire la fréquence d’exécution du programme.
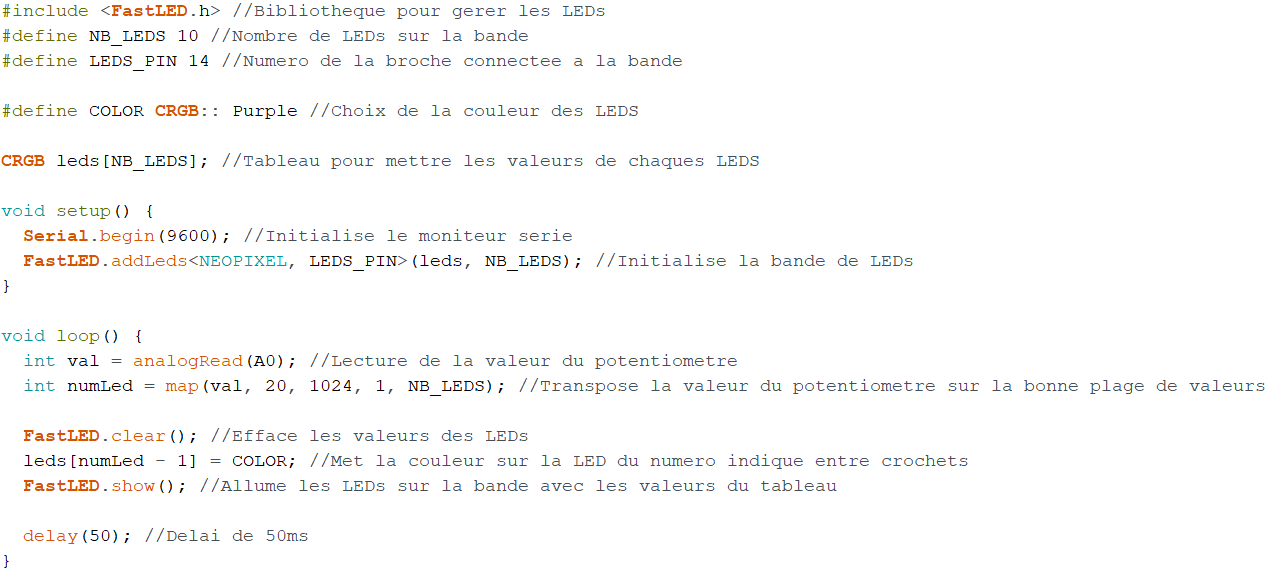
Le code complet ressemble donc à ceci :

Après téléversement, on pourra choisir le numéro de la LED à allumer en tournant le potentiomètre :
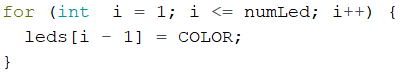
On peut aussi allumer toutes les LEDs jusqu’au numéro choisi plutôt qu’une seule. Cela se fera à l’aide d’une boucle for :

La boucle for se compose de trois paramètres :
- int i = 1 est la valeur de départ de la boucle, ainsi la première fois qu’elle s’exécute i sera égal à 1. Par convention on nomme souvent la variable i.
- i <= numLed est la condition d’exécution de la boucle, ainsi la boucle s’exécutera tant que i est inférieur ou égal à numLed
- i++ est l’incrémentation de la boucle, à la fin de chaque exécution i sera incrémenté (augmenté) de 1 , on aurait aussi pu écrire « i = i + 1 » ou « i += 1 »
Ensuite on place, à l’intérieur des accolades, le code à exécuter à chaque boucle. On utilisera donc i et non plus numLed pour mettre la couleur dans le tableau car seul i change de valeur dans notre boucle for.
Après téléversement on pourra donc choisir le nombre de LEDs à allumer grâce au potentiomètre :
Allumer les LEDs avec un bouton poussoir
Introduction
Nous allons apprendre à utiliser un bouton poussoir, il servira d’interrupteur pour allumer toutes les LEDs. Nous aurons donc besoin , en plus du ruban LED et des câbles, d’un bouton poussoir, une platine et un microcontrôleur.
Branchement du bouton
Le bouton possède quatre broches formants deux couples reliés côte à côte (ou en diagonale, plus de détails ici : https://memo-lab.com/memo-arduino/2559/), on branchera donc un couple avec une broche sur G et l’autre reliée à une broche data sur le microcontrôleur (ici D6) :


Code Arduino
La première chose à faire avant d’utiliser le bouton est de définir le numéro de sa broche et de l’initialiser :
Il y a trois mode pour la fonction pinMode :
- OUTPUT pour déclarer une sortie
- INPUT pour déclarer une entrée
- INPUT_PULLUP pour déclarer une entrée en utilisant une résistance interne plutôt que d’en brancher une nous-même
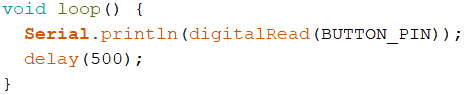
Commençons par regarder dans le moniteur quelle valeur renvoie le bouton avec la fonction digitalRead :

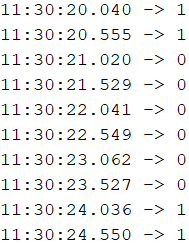
Après téléversement on observera que le bouton renvoie 1 quand il est relâché et 0 quand il est appuyé (l’inverse si on utilise le mode INPUT) :

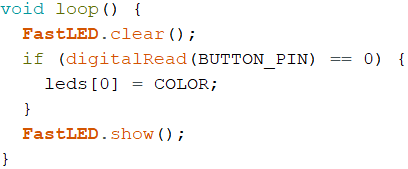
Nous allons maintenant programmer l’allumage de la première LED quand le bouton sera appuyé. Pour faire ceci nous allons utiliser un if :

Le if permet d’exécuter le code entre accolades uniquement si la condition entre parenthèses est vraie, ici si la valeur du bouton est égale à 0 (on écrira « == » pour différencier le signe égal de comparaison du signe égal d’attribution de valeur « = ») .
Après téléversement :
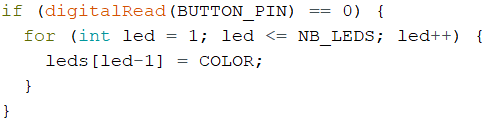
Nous allons maintenant coder l’allumage de toutes les LEDs à l’appuie du bouton. Pour ceci nous allons utiliser une boucle for :

Après téléversement :
Pour l’instant nous sommes obligés de laisser le bouton appuyé si nous voulons que les LEDs s’illuminent, nous allons donc faire en sorte de les allumer lors d’un premier appui et de les éteindre lors d’un second appui.
Pour commencer nous allons coder la détection du changement d’état du bouton (appuyé ou relâché), pour ce faire nous aurons besoin de deux variables de type booléen (valeur égale à 0 ou 1, ce qui équivaut à faux ou vrai), une pour l’état actuel du bouton et une autre avec laquelle comparer l’état précédent.
Créons donc la variable pour l’état du bouton au début de notre code avant setup (variable globale) :
Puis dans la fonction loop créons la variable pour stocker la valeur précédente de du bouton :
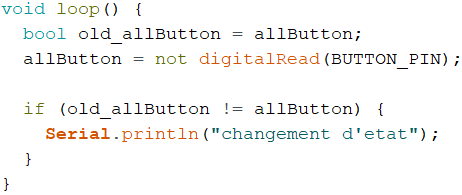
Maintenant nous allons sauvegarder la valeur de allButton dans old_allButton puis l’actualiser :
(le not permet d’inverser la valeur renvoyée par digitalRead, ainsi allButton sera vrai quand le bouton est appuyé et faux quand le bouton est relâché)
Nous n’avons plus qu’à comparer old_allButton et allButton pour voir si l’état du bouton a changé :

Après téléversement, on remarquera dans le moniteur que faire un appui sur le bouton affiche deux fois « changement d’etat », une fois lorsque le bouton passe de relâché à appuyé et une seconde fois quand il passe d’appuyé à relâché.
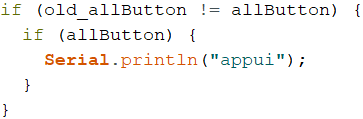
Modifions donc un peu le code pour afficher une seule fois par appui (quand le bouton est appuyé) :

Maintenant, à chaque appui nous voulons allumer les LEDs si elles sont éteintes, ou les éteindre si elles sont allumées. Pour cela il nous faut une variable pour savoir si les LEDs sont éteintes ou allumées, créons donc une variable globale de type booléen :
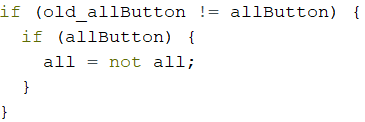
Ensuite à chaque appui nous allons inverser sa valeur :

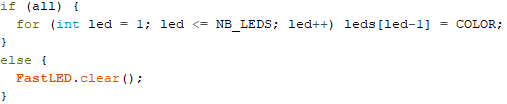
Puis si elle est égale à vrai alors nous allumons les LEDS, sinon (else) nous les éteignons :

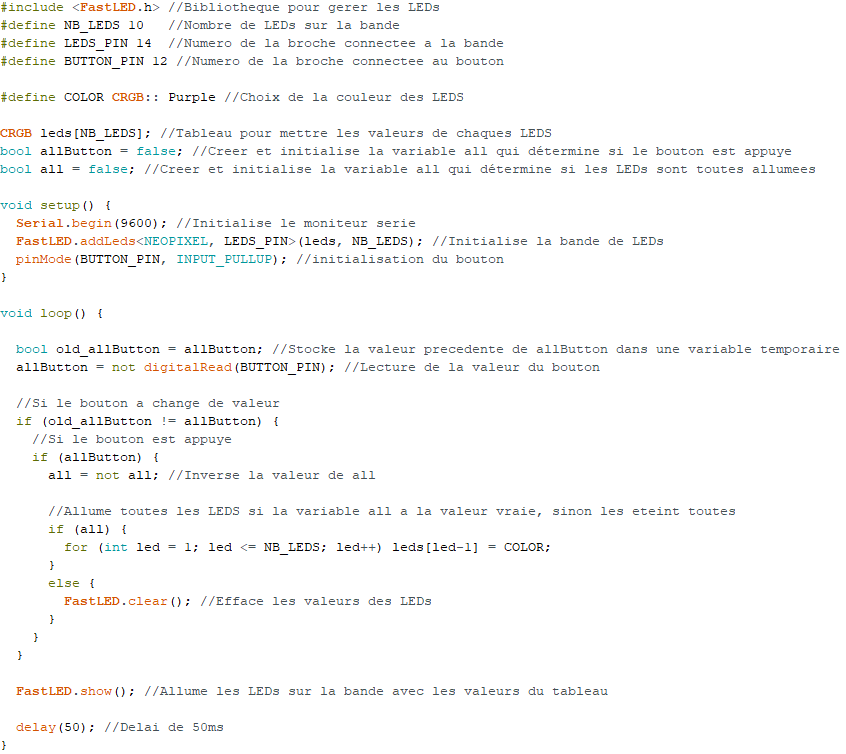
Et voici le code complet :

Après téléversement :
Contrôler les LEDs avec un potentiomètre et un bouton
Introduction
Nous allons reprendre le circuit et le code du bouton, et y ajouter le potentiomètre et ainsi combiner les deux chapitres précédents. Nous aurons donc besoin du potentiomètre en plus du matériel utilisé précédemment pour le bouton.
Branchement du bouton et du potentiomètre
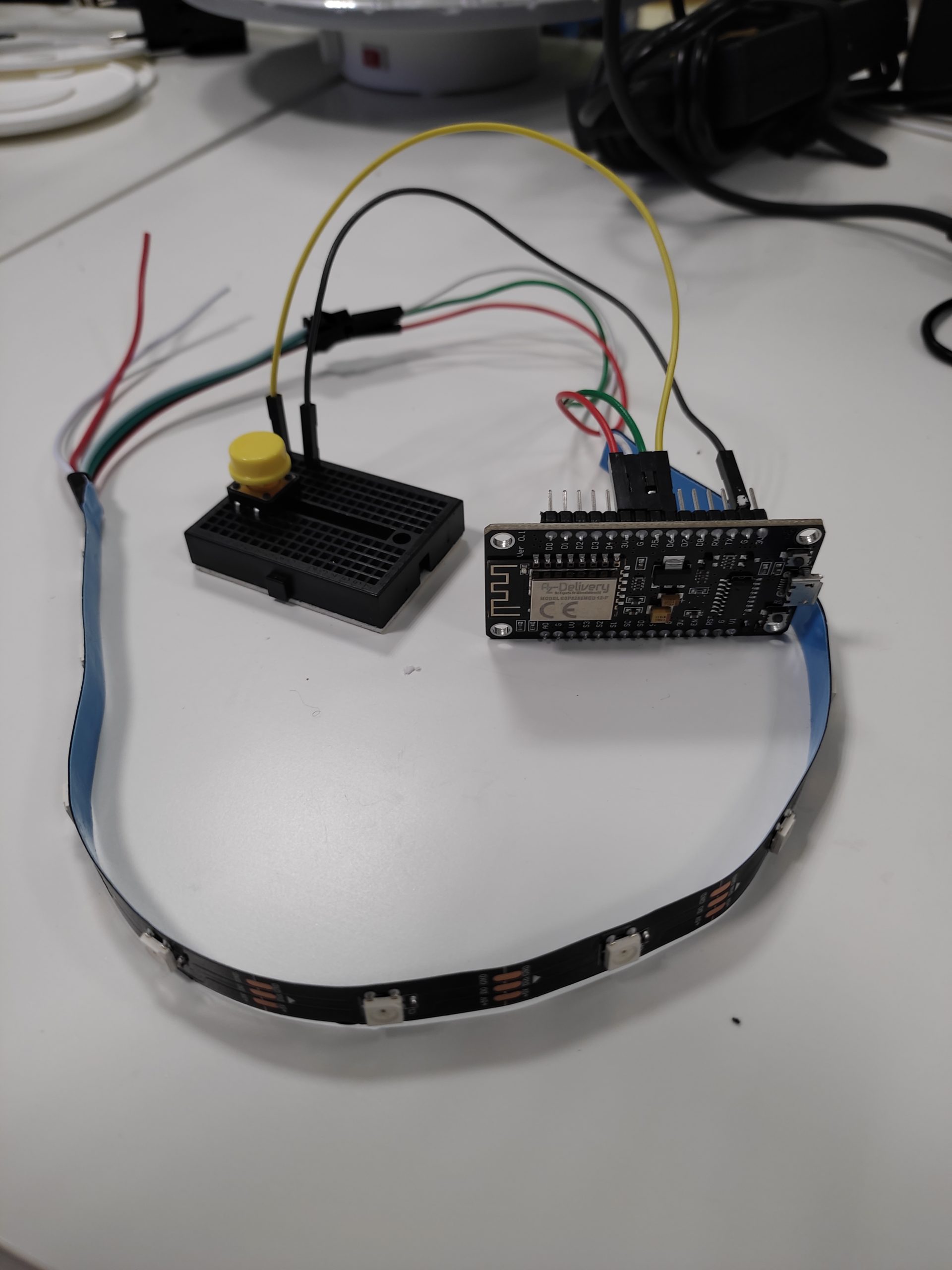
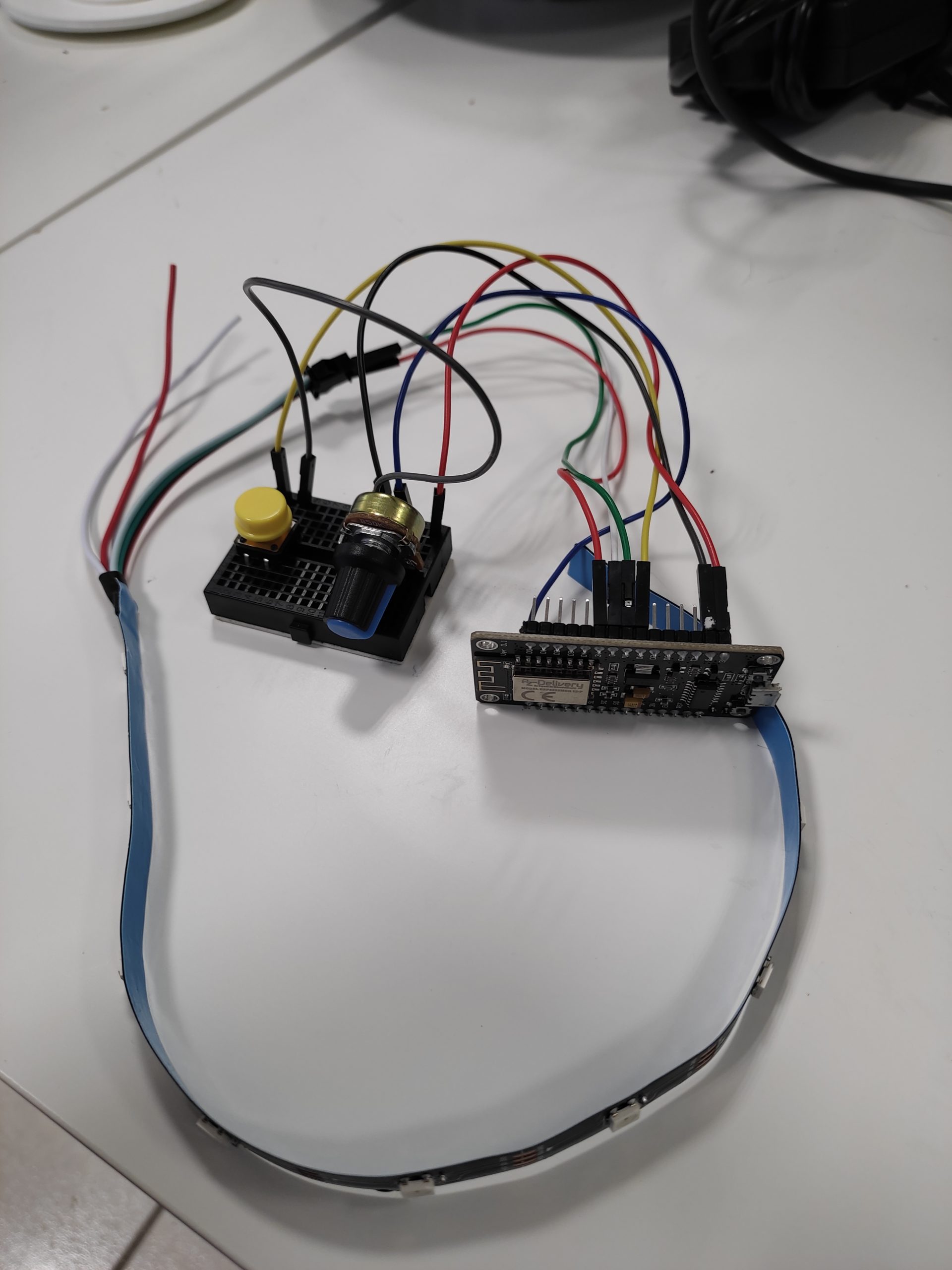
Nous avons juste à reprendre le montage du bouton et celui du potentiomètre et les combiner sur la même platine (on utilisera la même broche G pour les deux) :


Code Arduino
Nous allons continuer le code utilisé pour le bouton, en ajoutant celui du potentiomètre.
Commençons par lire la valeur du potentiomètre et stockons le numéro de la LED à allumer dans une variable globale (déclarée avant la setup) :
Maintenant de la même façon que pour le bouton, créons une variable temporaire pour détecter un changement de valeur :

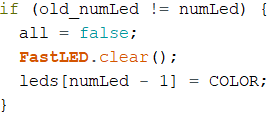
Il reste maintenant à allumer la LED lors d’un changement de valeur :

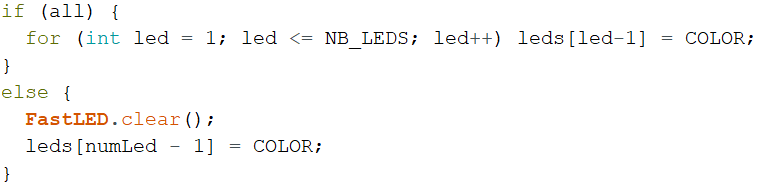
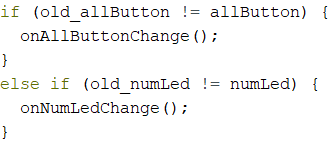
Faisons une petite modification pour allumer la LED également quand le bouton n’allume plus toutes les LEDs :

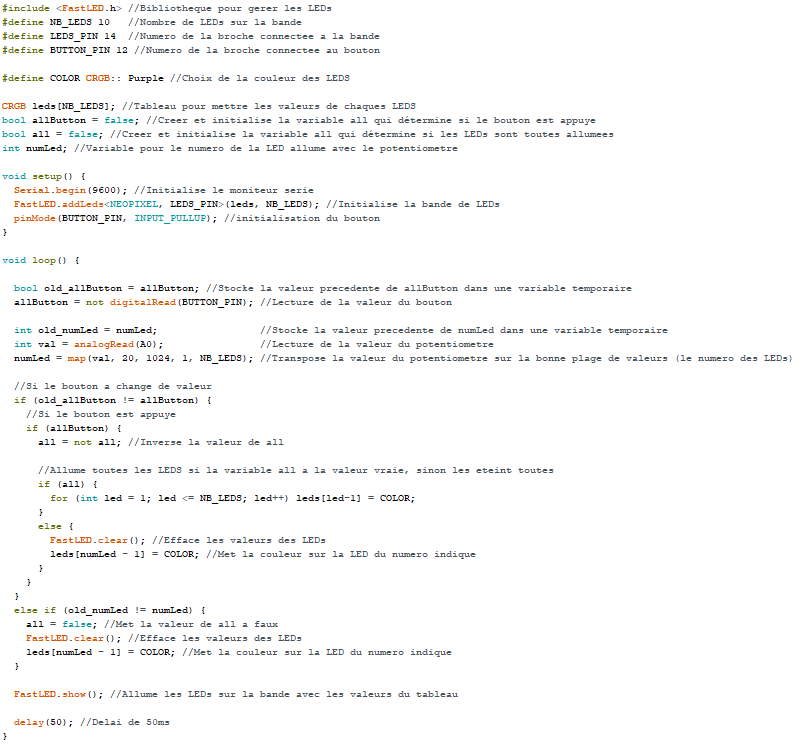
Le code complet :

Après téléversement :
Simplification du code
Nous allons maintenant simplifier le code et le rendre plus lisible. Pour ceci nous allons créer des fonctions, une fonction est un ensemble de code à exécuter.
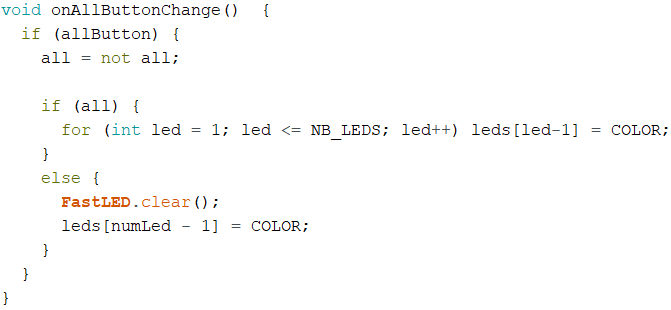
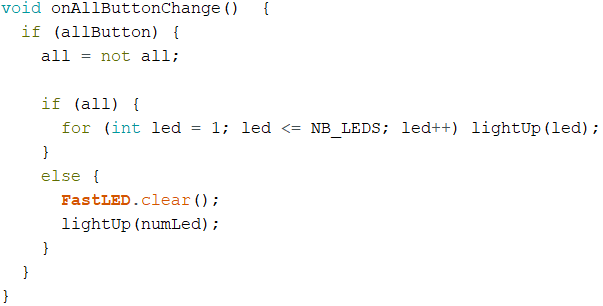
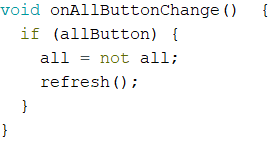
Commençons par créer une fonction qui contiendra le code à exécuter quand le bouton change d’état :

Les fonctions se déclare avant setup, elles se composent en quatre parties :
- Quel type de valeur renvoie la fonction, ici rien alors on écriera « void »
- Le nom de la fonction, ici onAllButtonChange
- Les paramètres de la fonction, indiqués entre parenthèses, ici nous n’en n’avons pas alors nous mettrons des parenthèses vides
- Le code exécuté par la fonction entre accolades, ici on copiera le code que nous avions mis dans le if de changement d’état du bouton
Maintenant il ne reste plus qu’à utiliser la fonction quand le bouton change d’état :

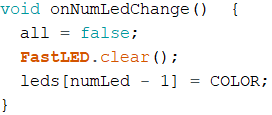
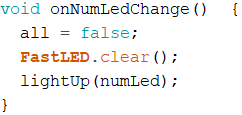
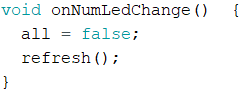
Faisons la même chose pour le potentiomètre, d’abord créons la fonction :

Puis utilisons-la dans loop :

(on peut téléverser le code pour observer que le code fonctionne comme avant)
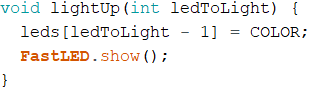
Maintenant créons une fonction qui servira à allumer une LED :

Cette fois nous utiliserons un paramètre dans la fonction, comme vu précédemment il se déclare entre les parenthèses. Et de façon similaire à une variable, on indiquera son type et son nom. Les paramètres agissent comme des variables locales dans la fonction et prennent la valeur qu’on leur donnera lors de l’utilisation de la fonction. Ici par exemple, lightUp(5) donnera la valeur 5 à ledToLight et permettra ainsi d’allumer la LED numéro 5.
Utilisons maintenant cette nouvelle fonction dans onAllButtonChange et onNumLedChange :


(on peut aussi maintenant supprimer la ligne « FastLED.show(); » dans loop)
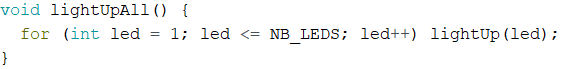
Créons ensuite une fonction pour allumer toutes les LEDs :

(on remarquera qu’on peut utiliser une fonction dans une autre fonction)
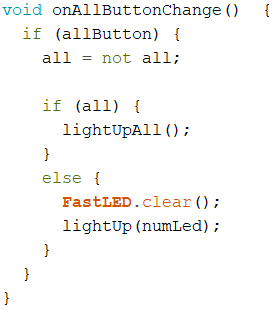
Puis modifions le code en conséquence :

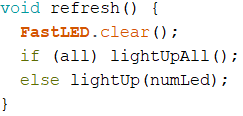
Enfin créons une dernière fonction pour actualiser les LEDs :

Dans cette fonction, on efface toutes les valeurs des LEDs, puis si elles doivent toutes être allumées on utilise la fonction pour toutes les allumer, sinon on utilise la fonction pour allumer la LED avec le numéro indiqué par le potentiomètre.
Il ne reste plus qu’à utiliser la fonction refresh dans onAllButtonChange et onNumLedChange :


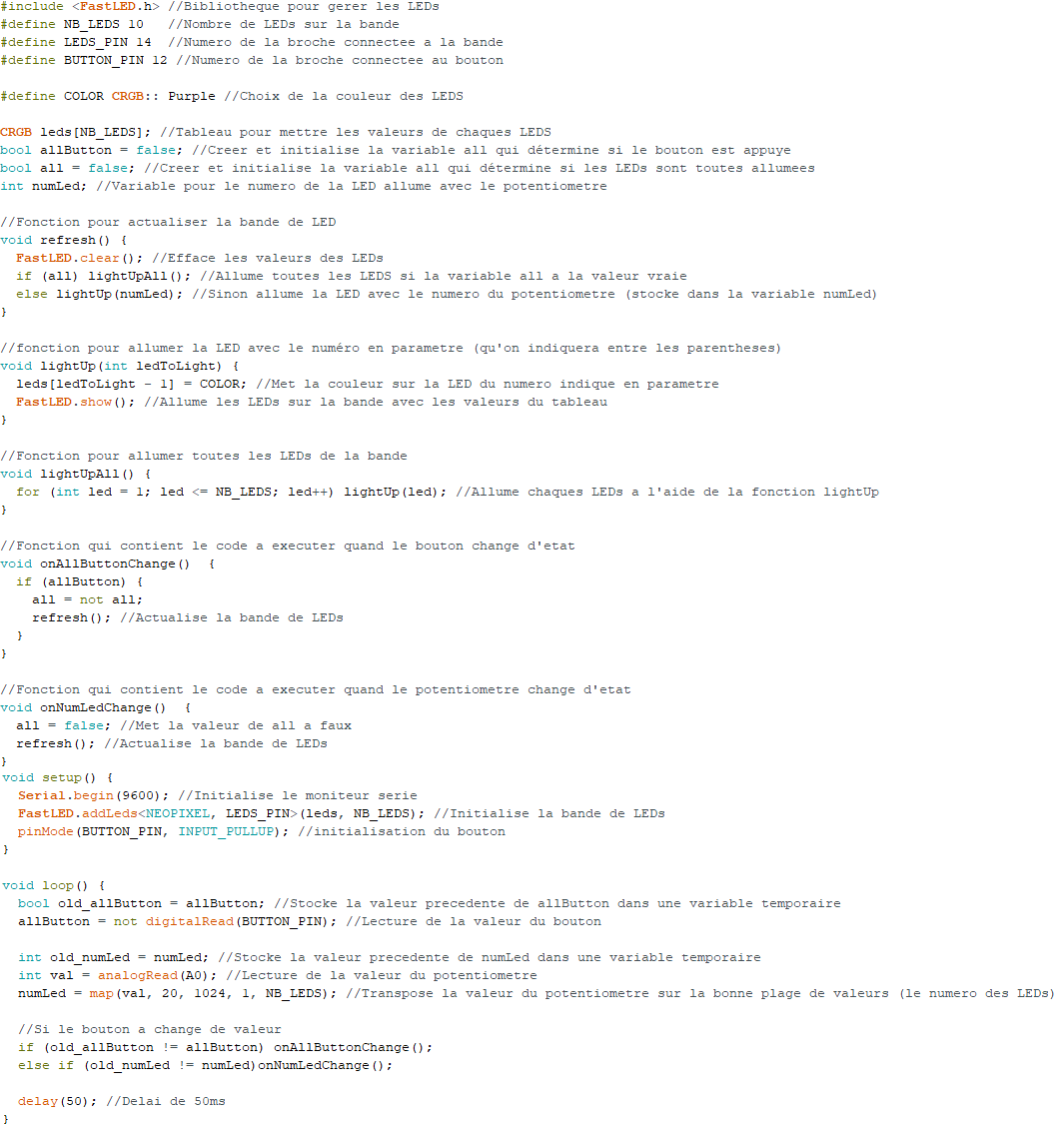
Le code complet ressemble donc maintenant à ceci :

On peut voir que le code est désormais plus lisible et plus « propre ».
Le code est également prêt à être utilisé sur Arduino IOT pour contrôler les LEDs depuis un smartphone.
Nous allons voir comment faire dans ce tuto : https://fablab21.fr/tutos/controler-un-ruban-led-iot-arduino/